Feltoversikt for 'Skjemafelter'
Du finner felttypene ved å trykke på LEGG TIL FELT når du er i fanen Skjemafelter under skjemaredigering.
Merk
Utseendet på feltene i appen kan variere avhengig av hva slags type enhet du bruker.
Statiske felt
Felt som brukes til å gi informasjon til brukeren eller pynte skjemaet.
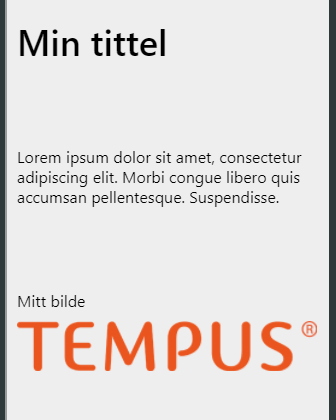
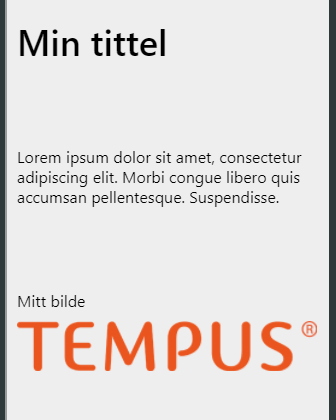
Under ser du, fra topp til bunn, eksempel på title, text og image (samt bruken av space divider mellom dem):

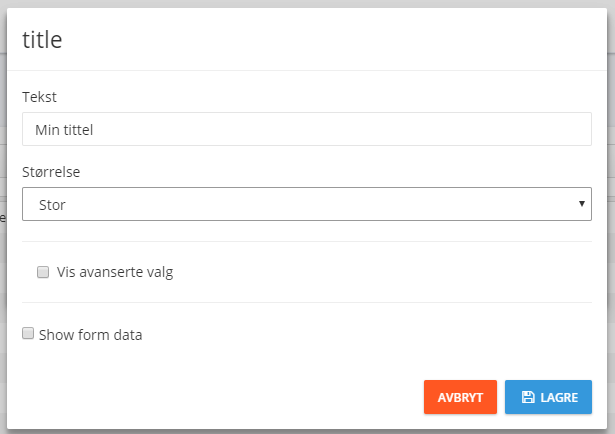
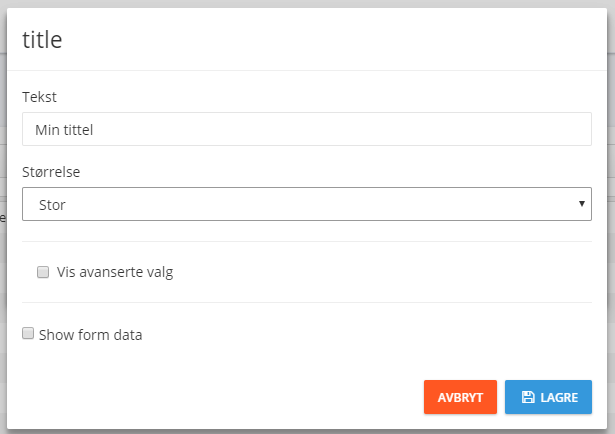
Title
Tittelfelt som viser en forhåndssatt tittel:

| Navn |
Forklaring |
Tekst |
Tekst som vises. |
Størrelse |
Størrelsen på teksten: Stor, Medium, Liten. |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
CSS-klasser |
Se CSS-klasser |
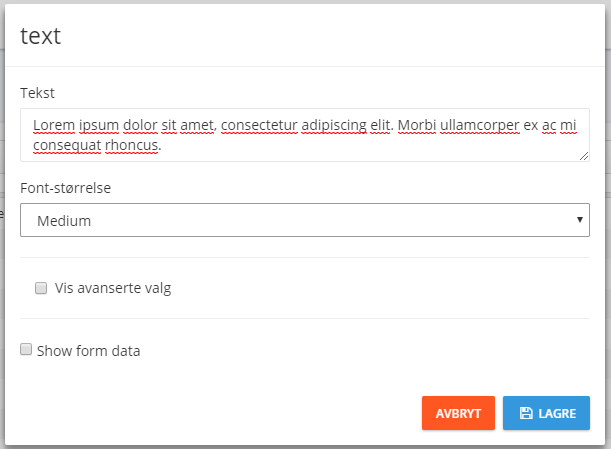
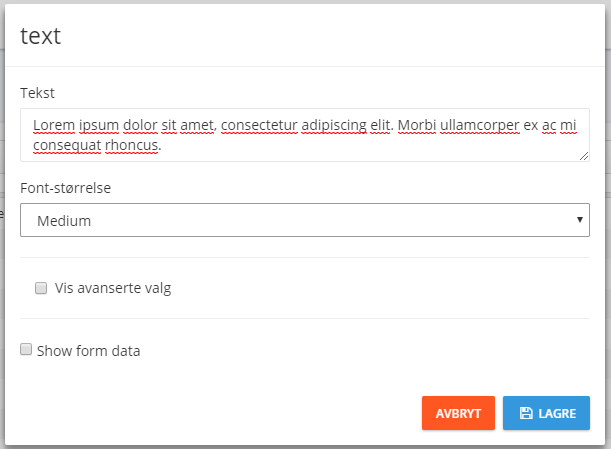
Text
Tekstfelt som viser en forhåndssatt tekst:

| Navn |
Forklaring |
Tekst |
Tekst som vises. |
Font-størrelse |
Størrelsen på teksten: Stor, Medium, Liten. |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Markdown |
Mulighet for å skrive tekst ved hjelp av Markdown.
Merk: Hvis du bruker Markdown så brukes ikke Tekst og Font-størrelse |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
CSS-klasser |
Se CSS-klasser |
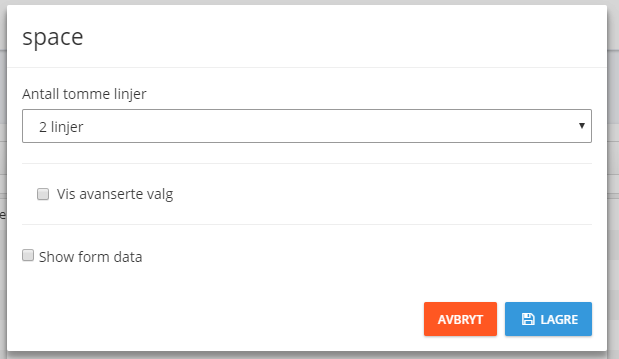
Space divider
Brukes til å gi luft mellom feltene. Gir opp til 3 blanke linjer.

| Navn |
Forklaring |
Antall tomme linjer |
Antall blanke linjer: 1 linje, 2 linjer, 3 linjer |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Farge på streken |
Lag en strek med den fargen du velger |
Type strek |
Type strek, prikker eller jevn |
Tykkelse på streken |
Tykkelse på streken |
Image
Brukes til å legge inn et bilde i skjemaet:

| Navn |
Forklaring |
Merkelapp/Label |
Tekst som vises over bildet |
Font-størrelse |
Størrelse på teksten: Stor, Medium, Liten |
URL til bildet |
Lenke/URL til bildet som skal vises |
Bildestørrelse |
Størrelse på bildet: Stor, Medium, Liten |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
CSS-klasser |
Se CSS-klasser |
Brukes til å endre utseendet på skjemaet:

| Navn |
Forklaring |
Font-størrelse |
Skriftstørrelse |
Gjem signert-ok-feltet |
Fjerner signert og ok i bunnen av skjemaet for levering. Gjerne brukt hvis man bruker Button for levering. |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Bakgrunnsfarge |
Bakgrunnsfarge på skjemaet |
Font-farge |
Farge på skriften |
Spesial-CSS |
Egenvalgt CSS.
Merk: Ikke bruk dette hvis du ikke har kjennskap til CSS |
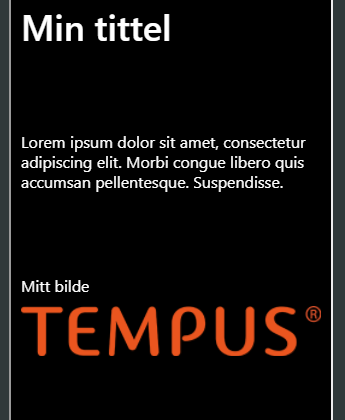
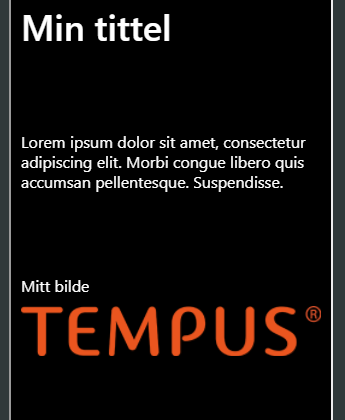
Eksempel på annet utseende ved hjelp av style form:

Brukes til å hente inn informasjon fra brukeren.
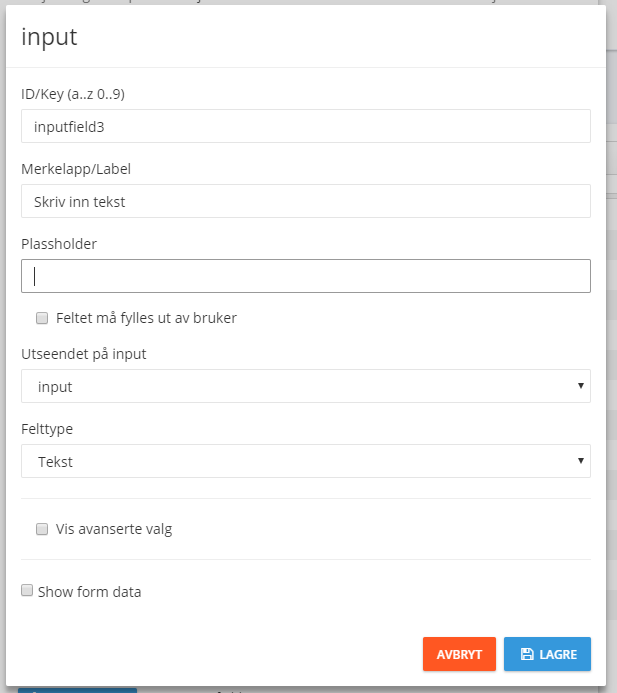
Brukes til å ta inn tekstlig input fra bruker:

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Plassholder |
Tekst som står i feltet frem til bruker begynner å skrive |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Utseendet på input |
Se egen tabell |
Felttype |
Se egen tabell |
Vis avanserte valg |
Se egen tabell |
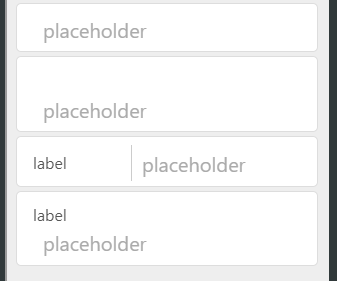
| Utseendet på input |
Forklaring |
input |
Ingen label. Kun et inputfelt |
floating-input |
Når man trykker/fyller inn i feltet, settes label over inputfeltet. |
inline-input |
Label på venstersiden og inputfelt på høyresiden. |
stacked-input |
Label over og inputfelt under. |
| Felttype |
Forklaring |
Tekst |
Vanlig tastatur |
Tall |
Numerisk tastatur. |
Telefon |
Telefon-tastatur |
Epost |
Tastatur inneholder knapper som @ og .com. |
Dato |
Gir en popup-kalender for valg av dato. |
Tid |
Gir en popup for valg av tid. |
Dato og tid |
Gir en popup for valg av dato og tid. |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
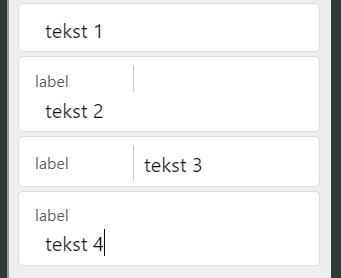
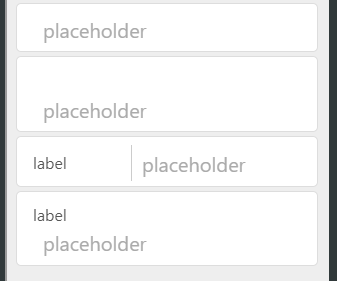
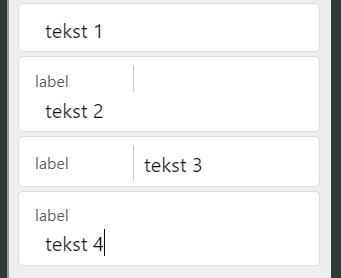
Eksempel på de forskjellige input-ene. Fra topp til bunn: input, floating-input, inline-input og stacked-input:
| Før innfylling av tekst |
Etter innfylling av tekst |
 |
 |
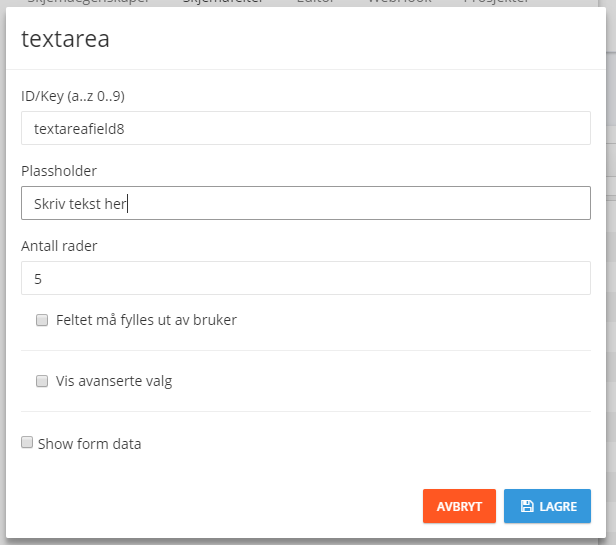
TextArea
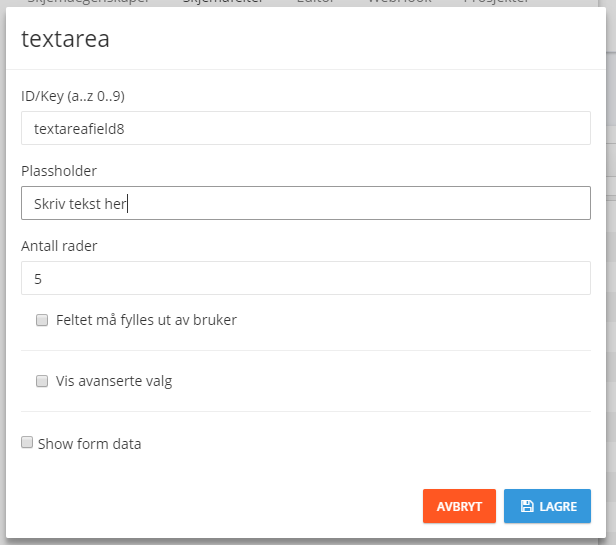
Større tekstområde for innfylling av tekst.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Plassholder |
Tekst som står i feltet frem til bruker begynner å skrive |
Antall rader |
Antall rader tekstområdet skal være |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
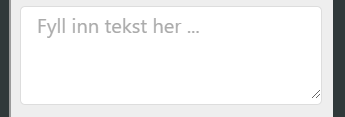
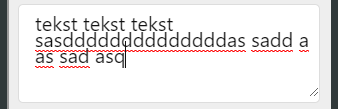
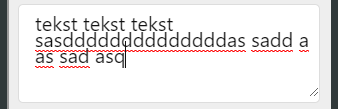
Eksempel på textarea:
| Før innfylling av tekst |
Etter innfylling av tekst |
 |
 |
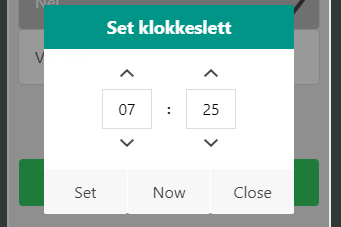
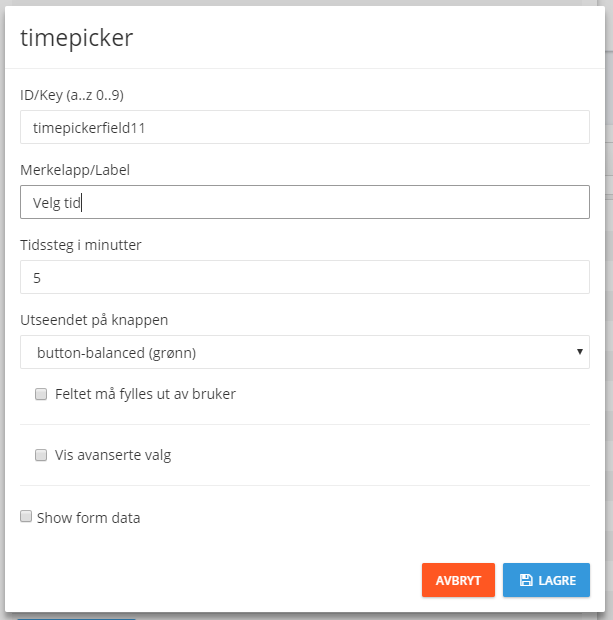
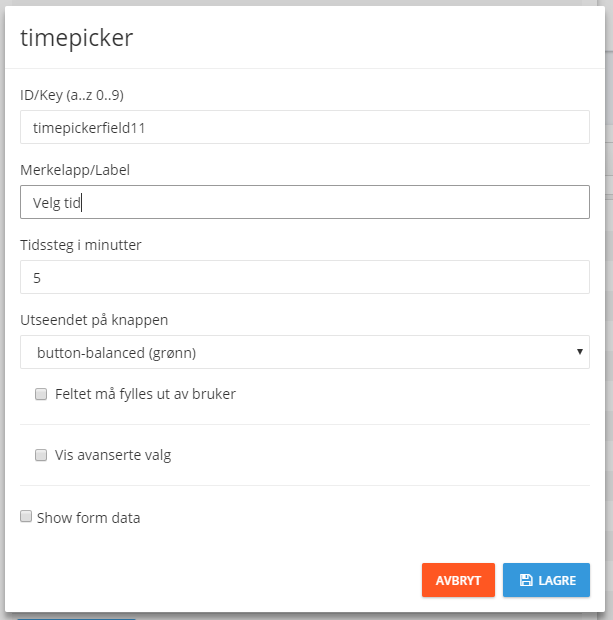
Time picker
Lager en knapp for å velge klokkeslett.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Tidssteg |
Hvor store steg velgeren tar når brukeren endrer minutter |
Utsseendet på knappen |
Gir et sett med alternativer for farge til knappen |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
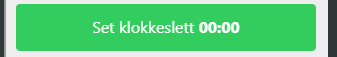
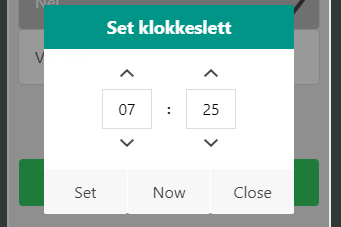
Eksempel på time picker:
| Før valg |
Valg av tid |
Etter valg |
 |
 |
 |
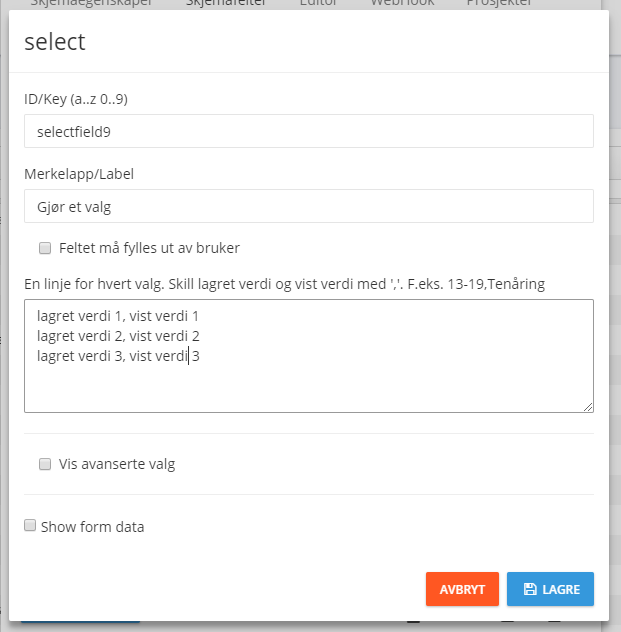
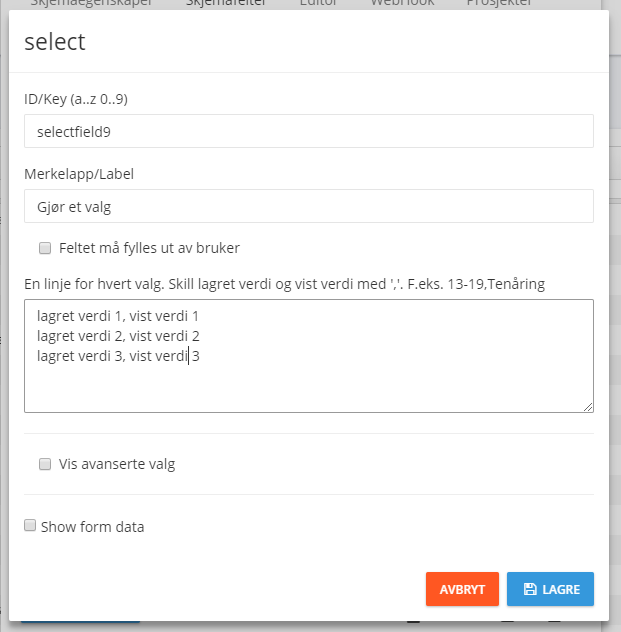
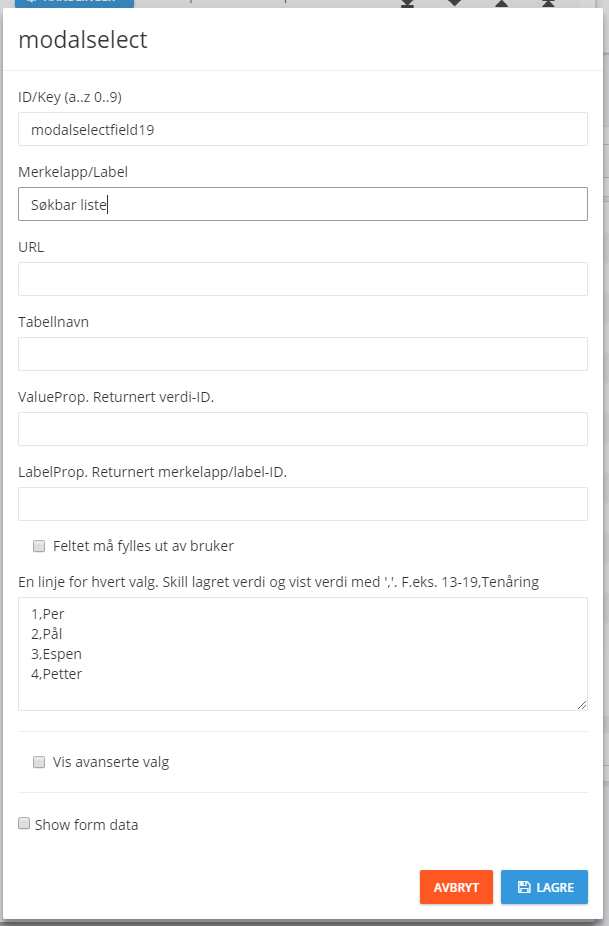
Select list
Brukes til å lage en meny der bruker velger et element. Elementene legges inn linje for linje, der den lagrede verdien er før komma og det brukeren ser er etter komma.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
historyselect |
Ha de sist valgte valgene øverst i listen |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
En linje ... |
Fyll inn elementene (linje for linje) her på formatet: lagret verdi,vist verdi |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
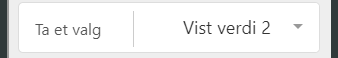
Eksempel på select list:
| Før valg |
Etter valg |
 |
 |
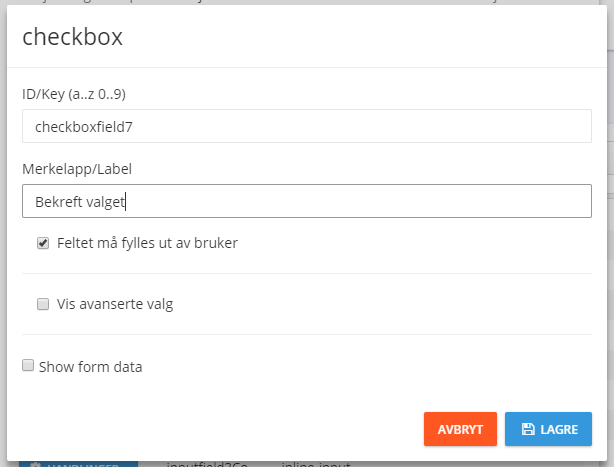
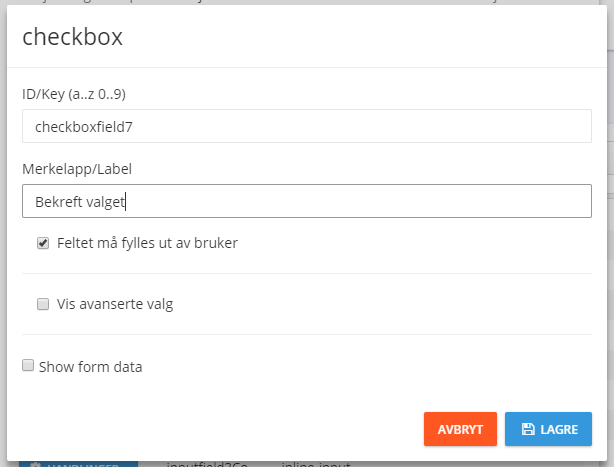
Checkbox
En avhukning til å bekrefte et valg.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
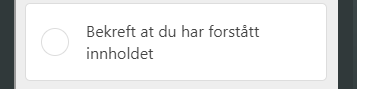
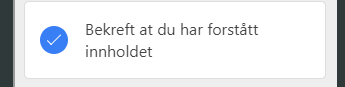
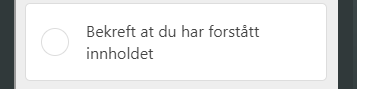
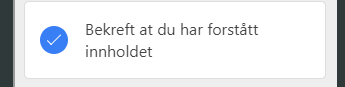
Eksempel på checkbox:
| Før avhukning |
Etter avhukning |
 |
 |
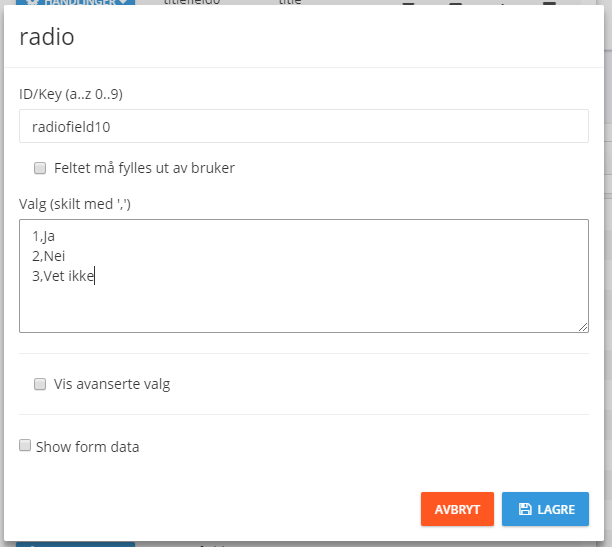
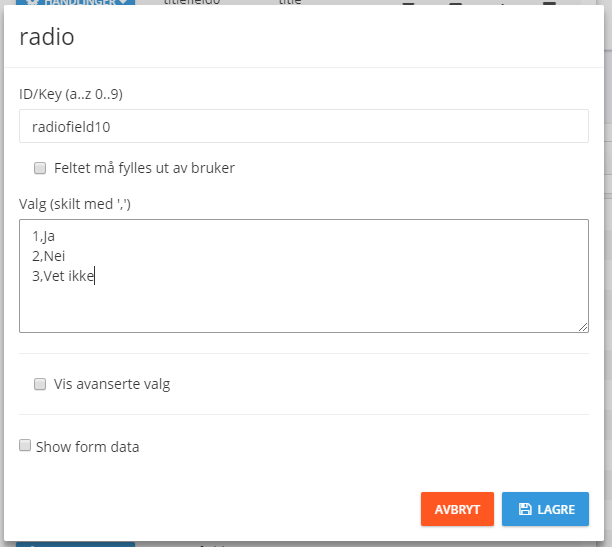
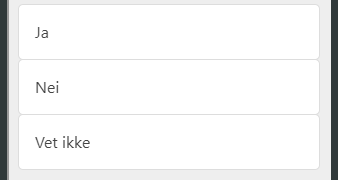
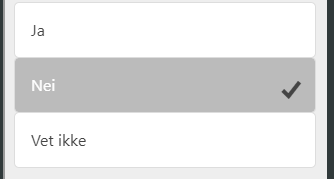
Brukes til å lage et knappefelt der brukeren bare kan velge ett av alternativene. Valgene legges inn linje for linje, der den lagrede verdien er før komma og det brukeren ser er etter komma.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Valg |
Fyll inn elementene (linje for linje) her på formatet: lagret verdi,vist verdi |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
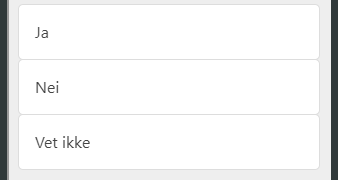
Eksempel på radio button:
| Før valg |
Etter valg |
 |
 |
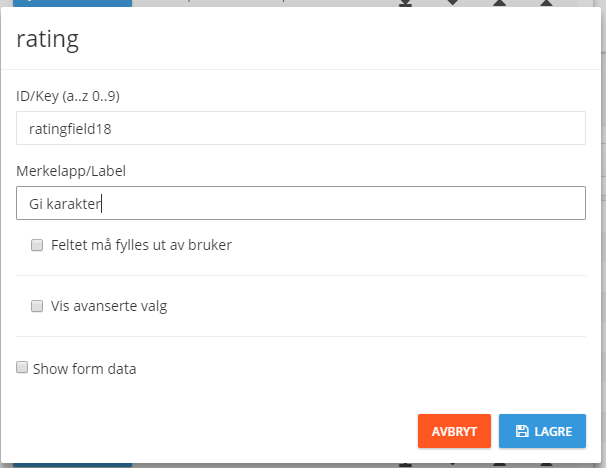
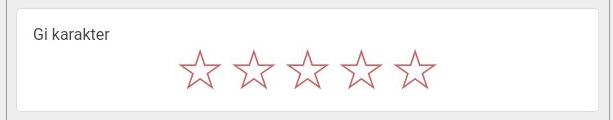
Rating
Gir brukeren mulighet til å gi en karakter fra 1-5

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Aktivt ikon |
Ikonet som er aktivt/valgt
Ikoner kan finnes her (bruk "Name" kolonnen) |
Ikke-aktivt ikon |
Ikonet som er deaktivert/ikke valgt |
Farge på aktivt ikon |
Fargen på de aktive ikonene |
Farge på ikke-aktivt ikon |
Fargen på de ikke-aktive ikonene |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
Eksempel på rating:
| Før valg |
Etter valg |
 |
 |
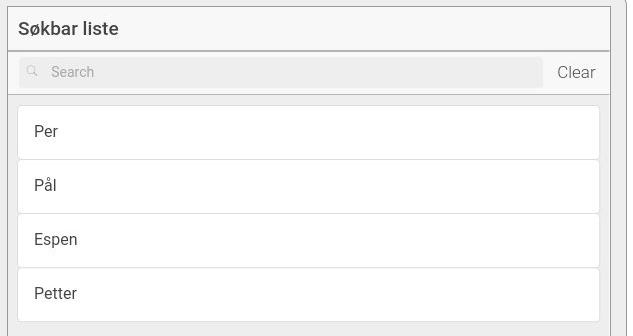
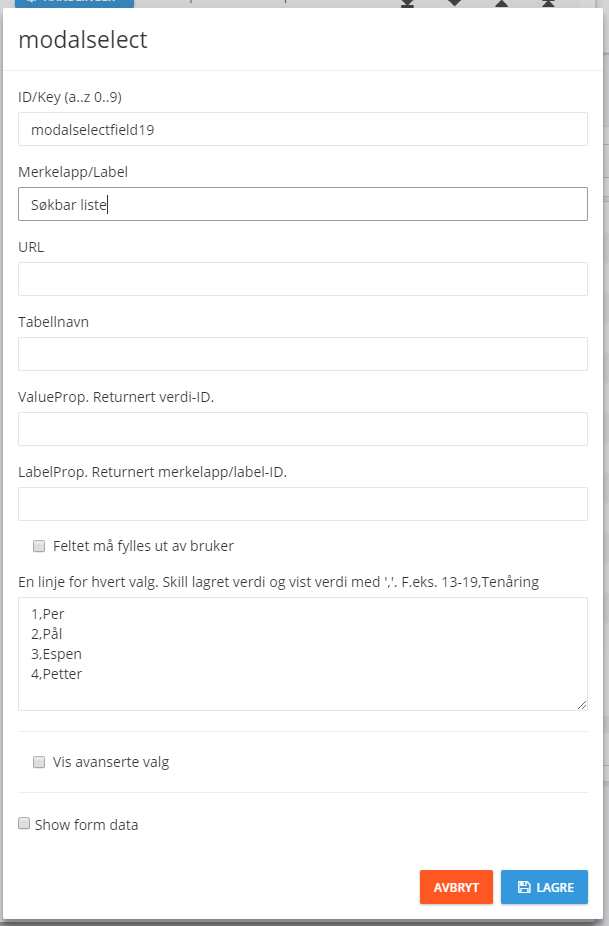
Search list
Lager en søkbar liste. Kan lages på 3 måter:
- En lokal liste på samme måte som en Select-list
- Hente verdier fra en tabell i Tempus IN (se Oppslagsregister)
- Hente verdier fra en ekstern kilde via et API-kall.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
URL |
Lenke/URL for API-kall hvis verdiene skal hentes eksternt |
Tabellnavn |
Navn på tabell i Tempus IN hvis verdiene skal hentes der |
ValueProp |
Ved bruk av eksternt API-kall eller Tempus IN-tabell: ID til verdiene som skal lagres |
LabelProp |
Ved bruk av eksternt API-kall eller Tempus IN-tabell: ID til verdiene som skal vises |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
En linje for hvert valg |
For lokal liste: Fyll inn elementene (linje for linje) her på formatet: lagret verdi,vist verdi |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Oppdater når ... |
Oppdater feltet når verdien i et av disse feltene endrer seg.
Oppgis på formen model.key skilt med , |
Datasti |
Sti til hvor dataen befinner seg i det retunerte objektet |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
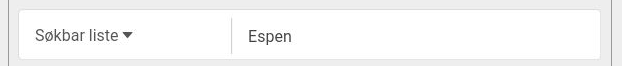
Eksempel på search list:
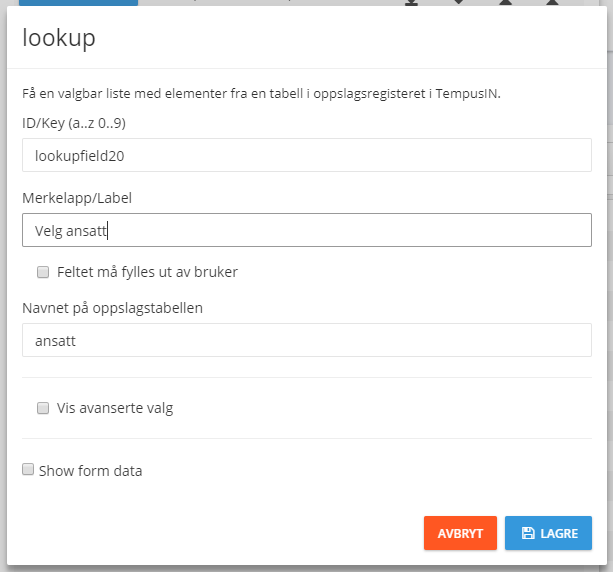
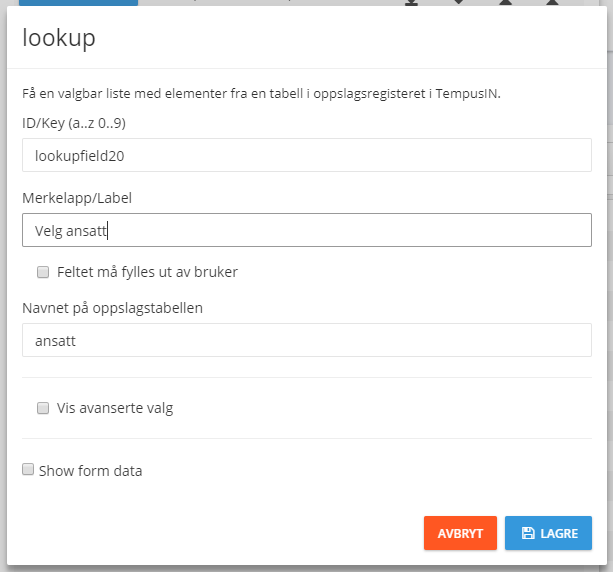
Lookup
Henter verdier fra en Tempus IN-tabell (se Oppslagsregister) som kan velges.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Navnet på oppslagstabellen |
Navn på tabell i Tempus IN hvor verdiene skal hentes fra
Merk: Det er viktig at tabellen og skjemaet er i samme prosjekt |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
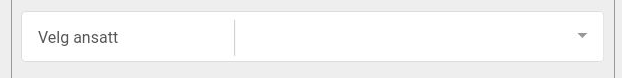
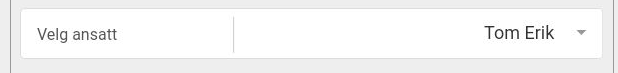
Eksempel på lookup:
| Før valg |
Etter valg |
 |
 |
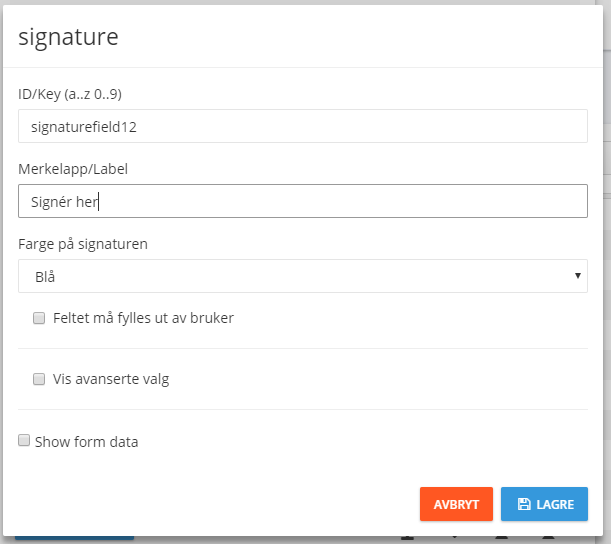
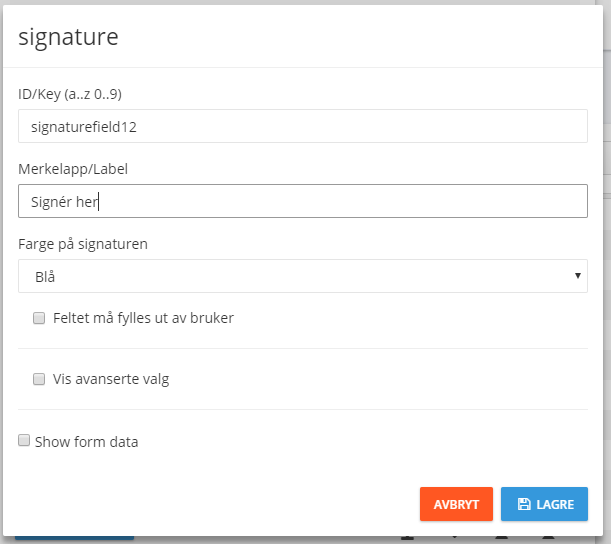
Signature
Gir et signaturfelt.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Farge på signaturen |
Farge på signaturen: Svart, Blå, Rød. |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
CSS-klasser |
Se CSS-klasser |
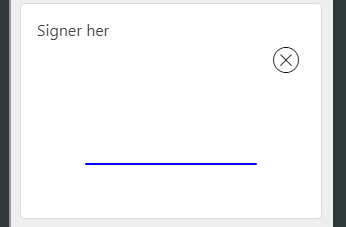
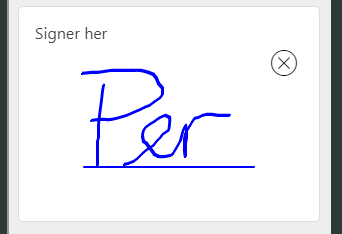
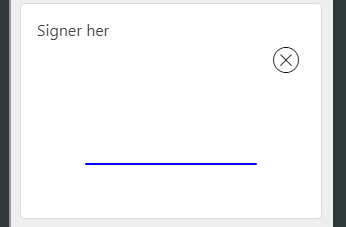
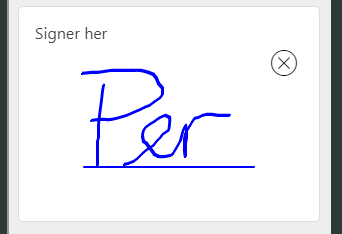
Eksempel på signature:
| Før signering |
Etter signering |
 |
 |
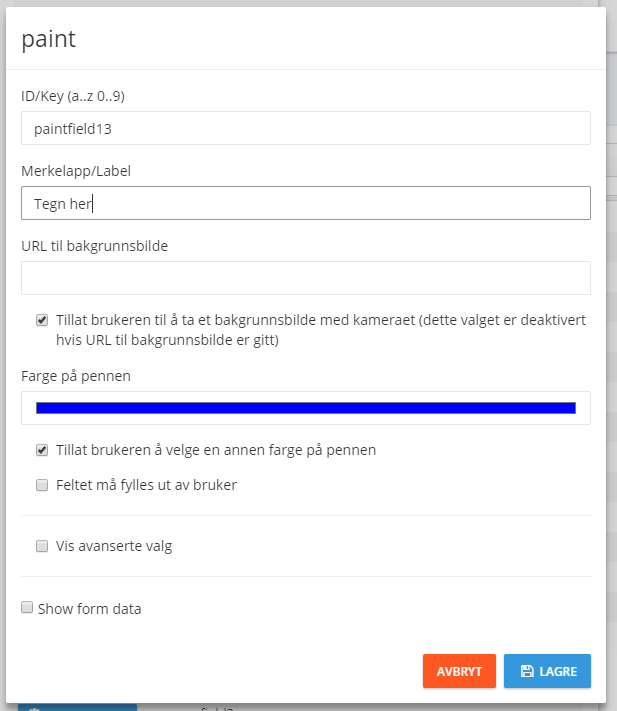
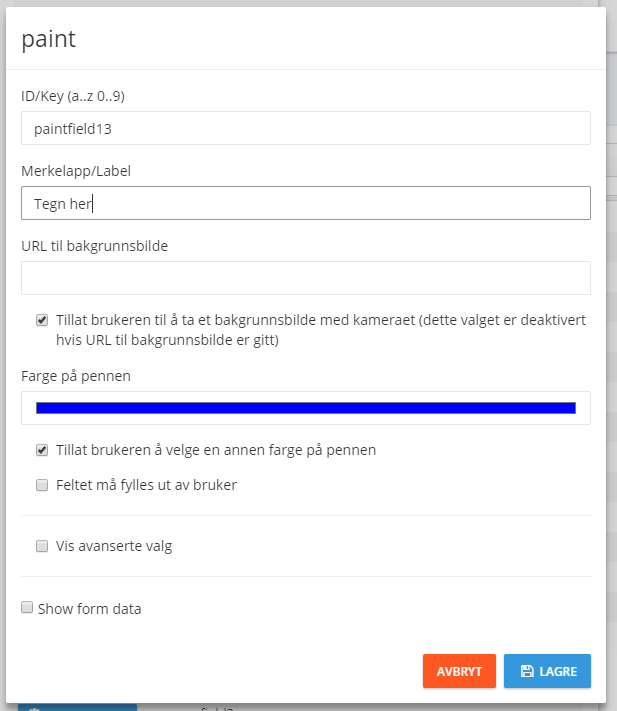
Paint
Gir et tegnefelt.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
URL til bakgrunnsbilde |
Mulighet til å gi lenke/URL hvis man vil ha bakgrunnsbilde. |
Tillat brukeren til å ta et bakgrunnsbilde ... |
Tillat at bruker kan ta et bilde for å tegne på. |
Farge på pennen |
Tegnefarge. |
Tillat brukeren å velge en annen farge ... |
Tillat bruker å velge tegnefarge |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
CSS-klasser |
Se CSS-klasser |
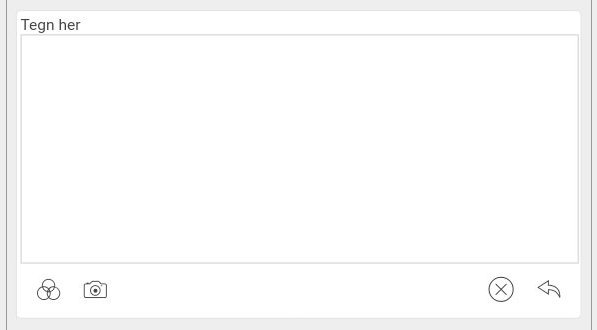
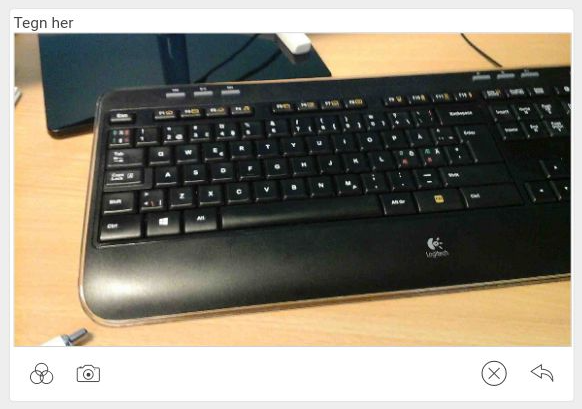
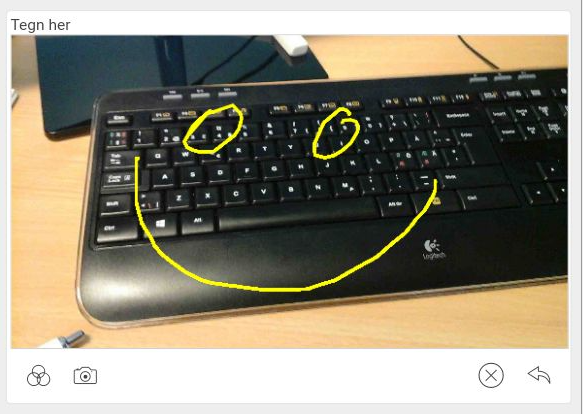
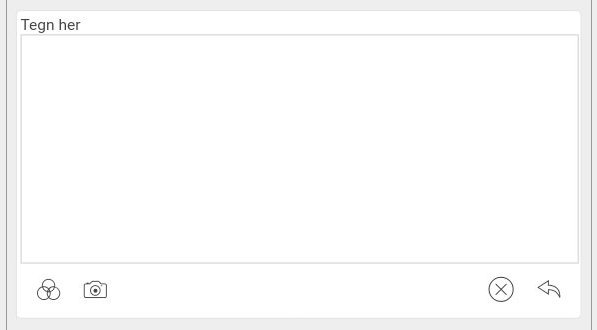
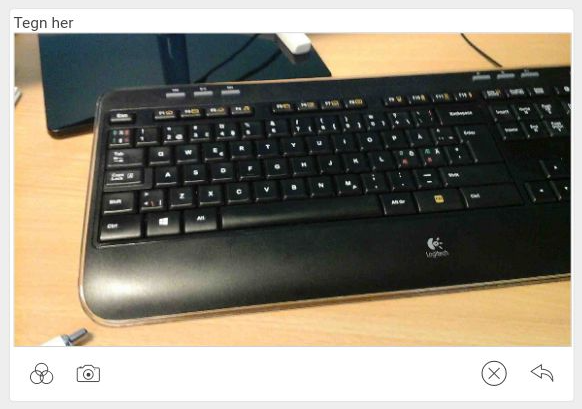
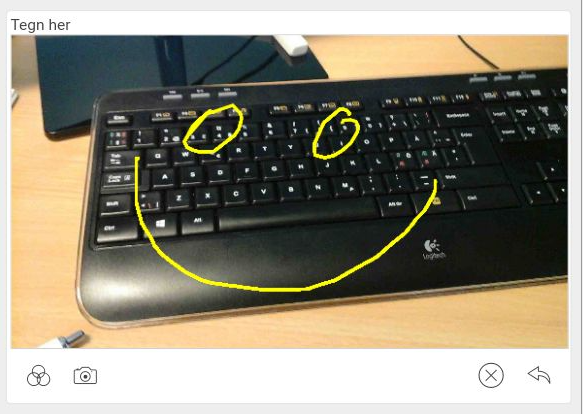
Eksempel på paint:
| Før tegning/bilde |
Etter tatt bilde |
Etter tegning |
 |
 |
 |
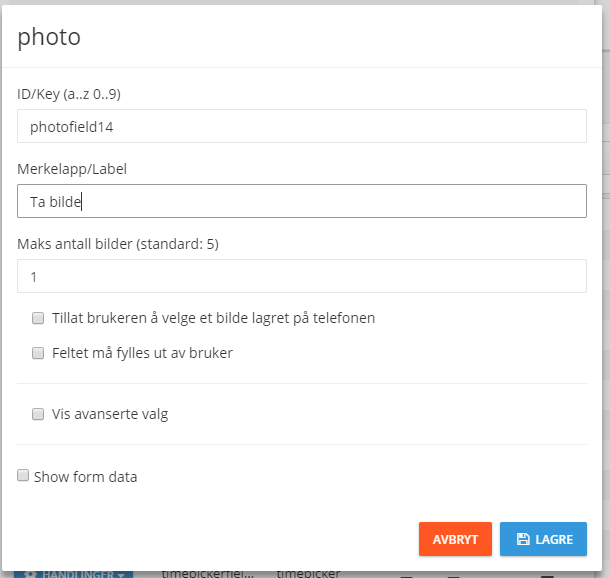
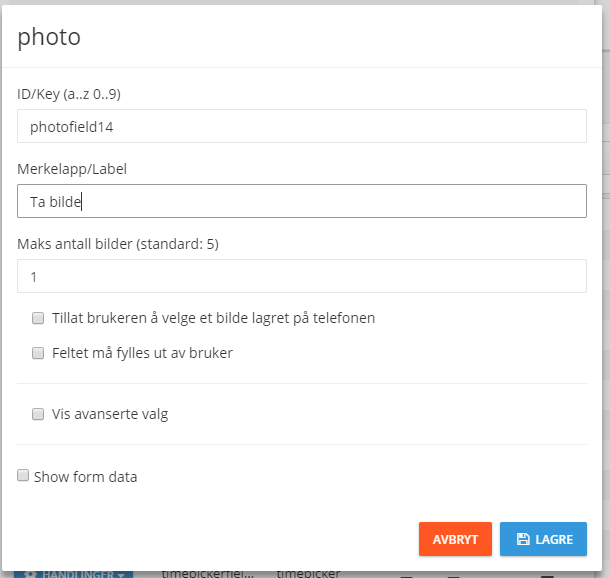
Photo
Lar bruker ta bilde(r) som lagres i skjemaet.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Maks antall bilder |
Maks antall bilder brukeren får ta |
Tillat brukeren ... |
Tillat brukeren å velge et bilde lagret lokalt på telefonen |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
CSS-klasser |
Se CSS-klasser |
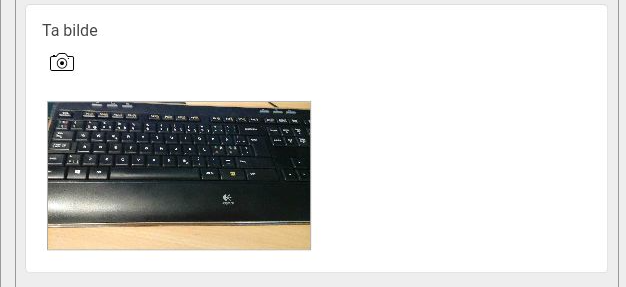
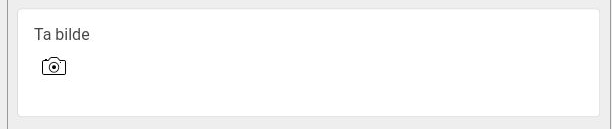
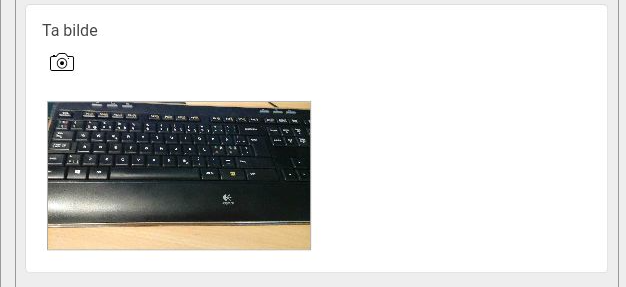
Eksempel på photo:
| Før bilde |
Etter bilde |
 |
 |
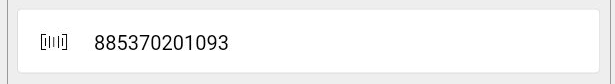
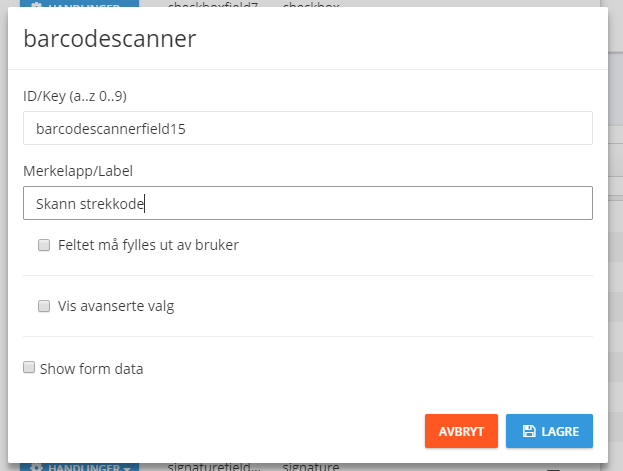
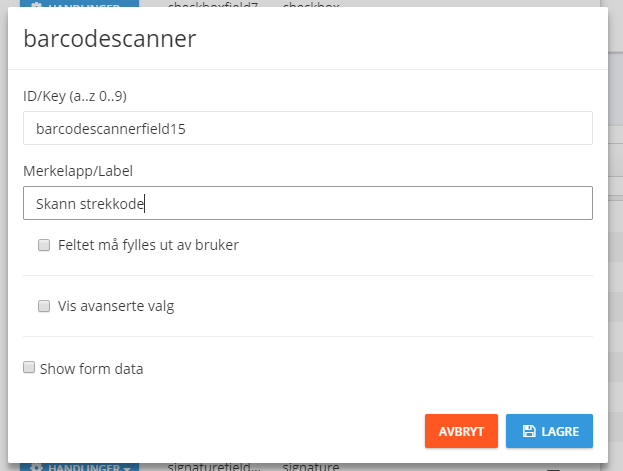
Barcode Scanner
Lar brukeren scanne en strekkode.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Aktiver multiscan |
Aktiver multiscan. Det innebærer at man skanner flere strekkoder etter hverandre og de legges som en liste sammen med (valgfri) ekstra informasjon |
Tekst i popupen |
Tekst som kommer i popupen for å hente ekstra informasjon. La være tom for ingen popup |
Typen input i popupen |
Hva slags input som skal hentes inn i popupen |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
Eksempel på barcode scanner:
| Før scan |
Etter scan |
 |
 |
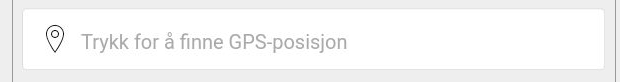
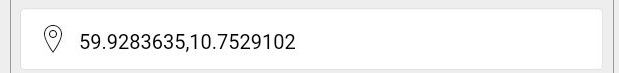
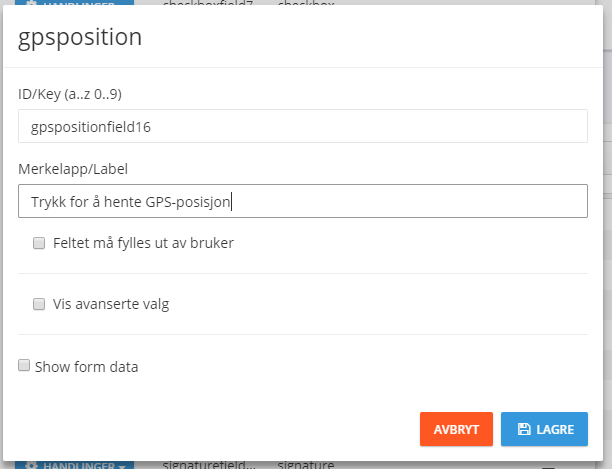
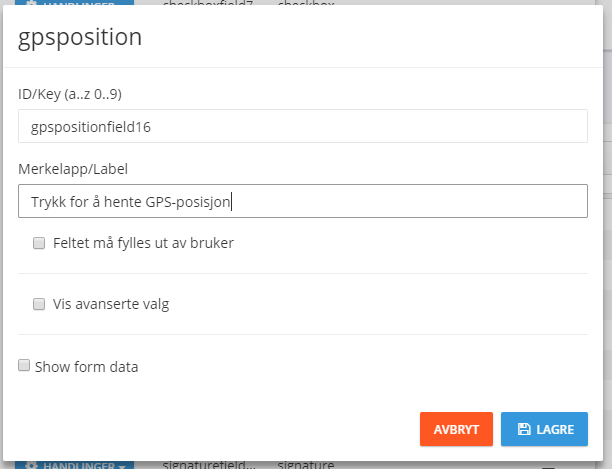
Position
Lar bruker hente sin GPS-posisjon.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Skilletegn |
Fyll inn her for å endre skilletegn mellom lengde- og breddegrad |
Automatisk hent ... |
Hent posisjon automatisk når skjemaet åpner |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
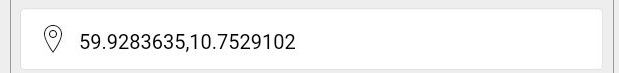
Eksempel på position:
| Før gps |
Etter gps |
 |
 |
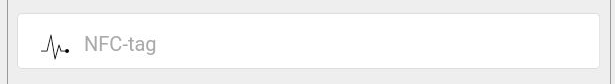
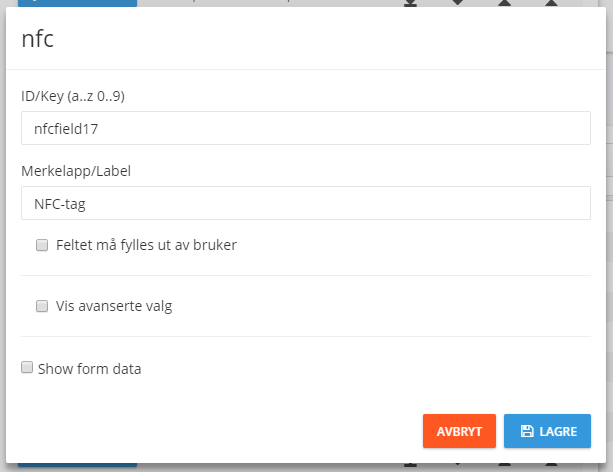
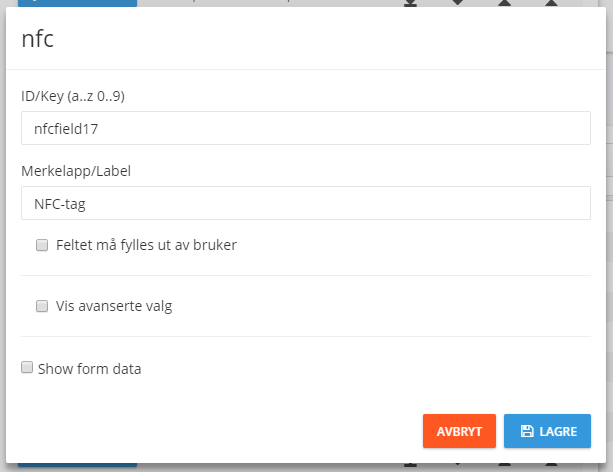
NFCtag reader
Brukes til å skanne NFC-tag. Aktiveres ved å trykke på ikonet som vises.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Alltid aktiv |
Hvis valgt, så vil NFC-skanneren være aktiv hele tiden |
Deaktiver manuell input |
Hvis valgt, vil man ikke kunne endre på inputfeltet med keyboard. |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
Eksempel på NFC-tag reader:
| Før scan |
Etter scan |
 |
 |
API-felt
Forskjellige felt for å hente/sende informasjon til andre kilder.
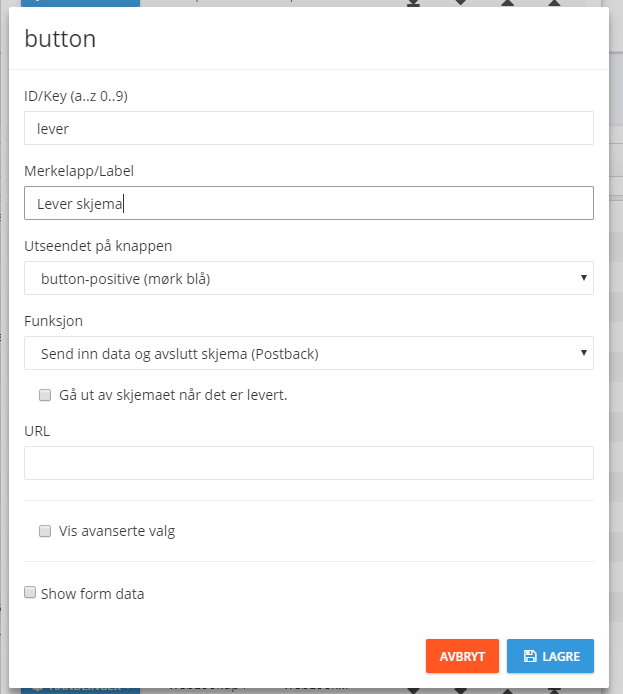
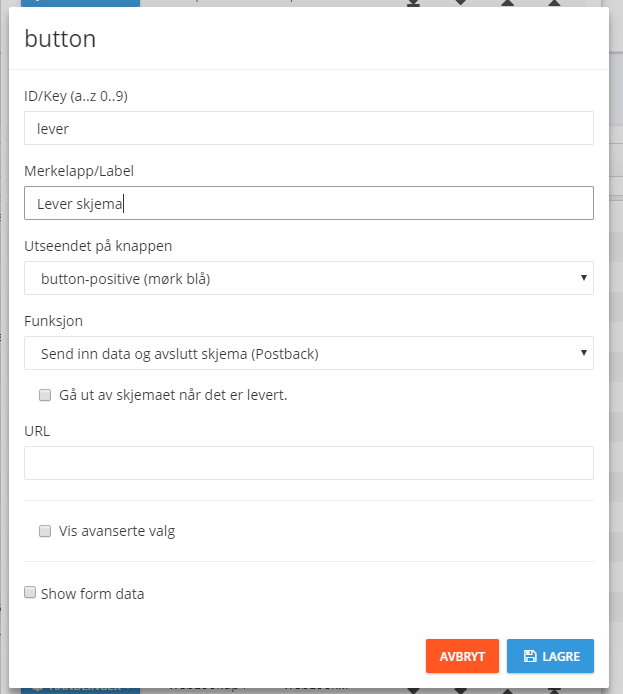
Lager en knapp som brukes til å levere skjema samtidig som data sendes til et API.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Utseendet på knappen |
Gir et sett med alternativer for farge til knappen |
Funksjon |
Se egen tabell |
Gå ut av skjemaet når det er levert |
Går ut av skjemaet etter at knappen er trykket.
Merk: Hvis funksjonen er Postback går den uansett ut av skjemaet |
Url |
Lenke/URL til APIet som dataen skal sendes til |
Vis avanserte valg |
Se egen tabell |
| Funksjon |
Forklaring |
Postback |
Leverer skjemaet, sender data til API (iht Url) og går så ut av skjemaet (uansett hva som er valgt). |
Get |
Sender inn data og får svar. Brukes sammen med servermessage i editor. |
Register new values |
Sender inn data til API og Tempus IN, men blir i skjemaet. Gir en popup som respons. |
Mellomlagre |
Mellomlagring. Sender inn skjemaet, men blir ikke registrert som levert. Bruker får opp de samme verdiene neste gang han åpner skjemaet |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Automatisk trykk ... |
At det automatisk trykkes på knappen når skjemaet åpnes |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
Eksempel på button:

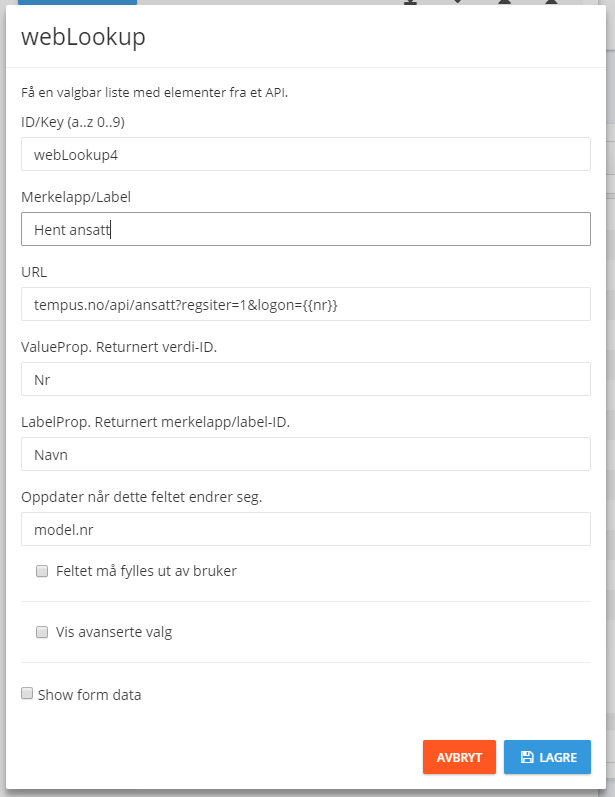
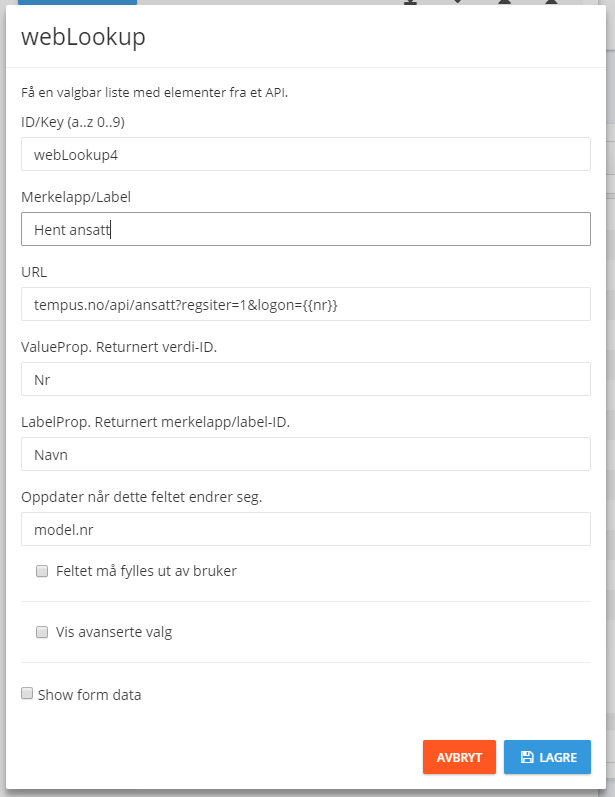
webLookup
Henter valg fra et API. Data til APIet sendes i URL.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
URL |
Lenke/URL til API. Data til API sendes med her. Bruk key-en til feltet inne i doble 'krøllparanteser' ({{ansattNr}}) |
ValueProp |
ID til verdien som skal lagres |
LabelProp |
ID til verdien som skal vises |
Oppdater når ... |
Key, med model. først, til elementet som skal trigge en ny innhenting når det endrer seg, f.eks. model.ansattNr |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Datasti |
Sti til hvor dataen befinner seg i det retunerte objektet |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
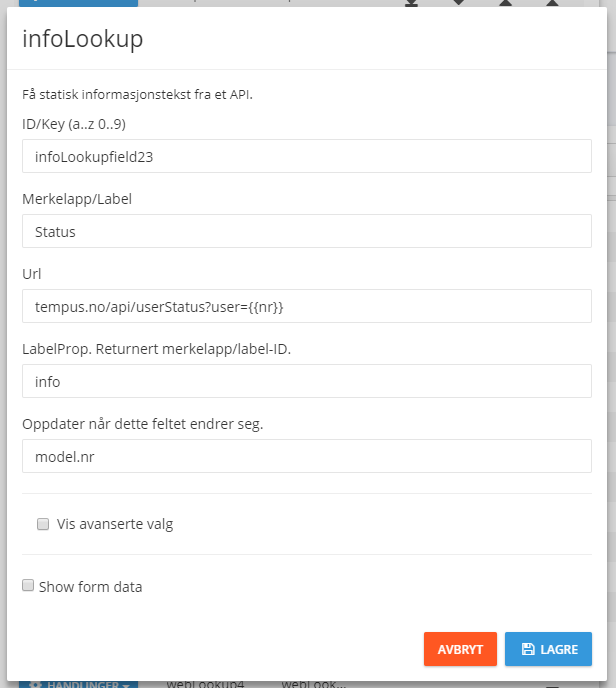
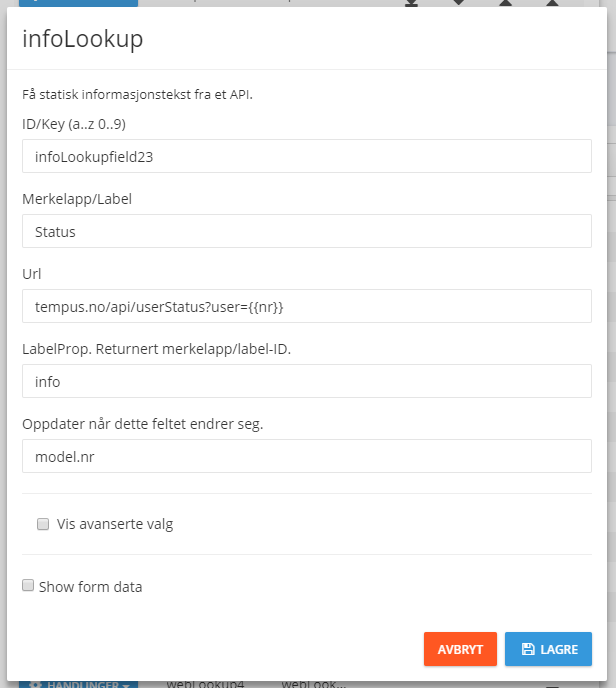
infoLookup
Henter informasjon fra et API.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
URL |
Lenke/URL til API. Data til API sendes med her. Bruk key-en til feltet inne i doble 'krøllparanteser' ({{userNr}}) |
LabelProp |
ID til verdien som skal vises |
Oppdater når ... |
Key, med model. først, til elementet som skal trigge en ny innhenting når det endrer seg, f.eks. model.userNr |
Vis avanserte valg |
Se under |
| Avanserte valg |
Forklaring |
Logisk utrykk for å gjemme feltet |
Utrykk som brukes til å avgjøre om feltet skal være skjult eller ikke |
Gjem feltet fra start |
Gjemmer feltet fra start. Vil ikke bli synlig uten en hideExpression |
Tekst som vises ... |
Hvis det ikke blir returnert gyldig data så vises denne teksten |
Datasti |
Sti til hvor dataen befinner seg i det retunerte objektet |
Markdown-mal |
Markdown mal for å vise dataen.
Merk: Hvis dette brukes, så brukes ikke labelProp |
Behold verdien |
Feltet starter med den verdien brukeren skrev inn sist |
CSS-klasser |
Se CSS-klasser |
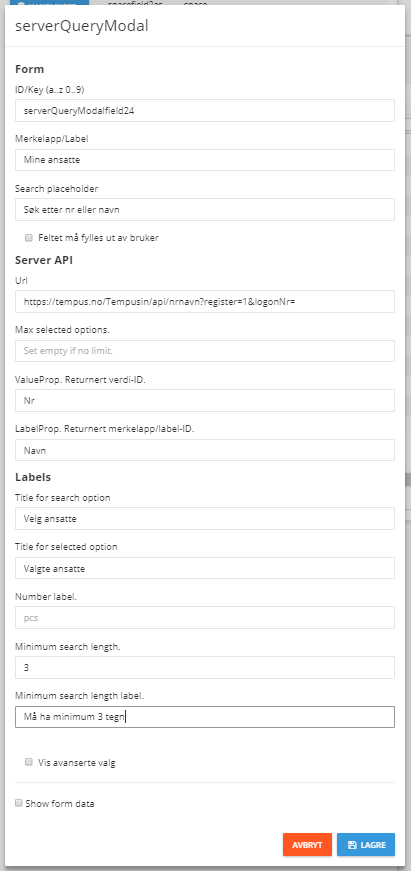
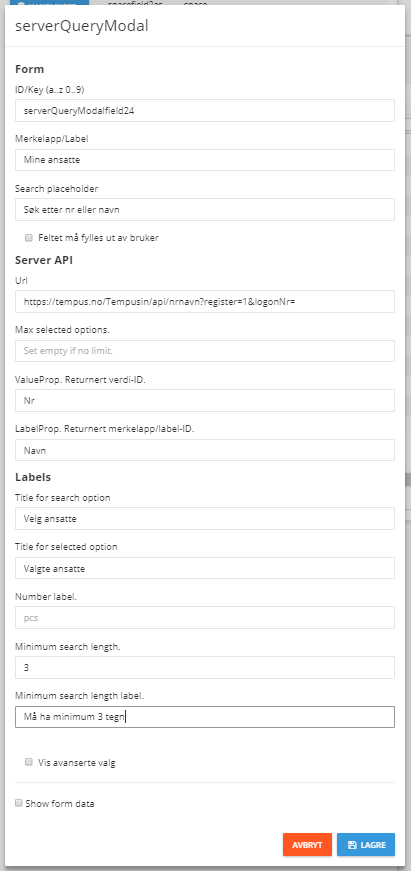
SearchLookup
Gjør søk direkte mot server. Henter navn på tidligere lagret verdier fra server.

| Navn |
Forklaring |
ID/Key |
Unik ID for feltet. Kan kun bruke bokstaver og tall |
Merkelapp/Label |
Tekst som skal gi forklaring |
Search placeholder |
Gi bruker en forklaring på hva han kan søke etter |
Feltet må fylles ut av bruker |
Om bruker er nødt til å fylle ut dette feltet |
Url |
Lenke/URL til kall mot API |
Max selected options |
Maksimalt antall elementer som kan velges. For ubegrenset: ikke oppgi noen verdi |
ValueProp |
ID på element som skal brukes til lagring. |
LabelProp |
ID på element som skal brukes til visning. |
Title for search option |
Tittel på listen over treff på søket som kan velges. |
Title for selected option |
Tittel på listen over valgte elementer. |
Number Label |
Teksten på antall. Ved multivalg vises det kunnet et antall + nrLabel (eks. "3 stk."). |
Minimum search length |
Antall tegn bruker må skriver før den søker. |
Minimum search length label |
Gi bruker en forståelse på antall tegn som må brukes. |
(Denne dokumentasjonssiden ble sist oppdatert 27.08.2018)