Fältöversikt för 'Schema fält'
Du hittar fält-typerna genom att trycka på Lägg till fält när du är under fliken Formulär fält under formulär-redigering.
Notera
Utseendet på fälten i appen kan variera beroende på vilken typ av enhet du använder.
Statiska fält
Fält som används för att ge information till användaren eller pynta formuläret.
Under ser du, exempel på title, text och image (samt användningen av space divider mellan dessa):

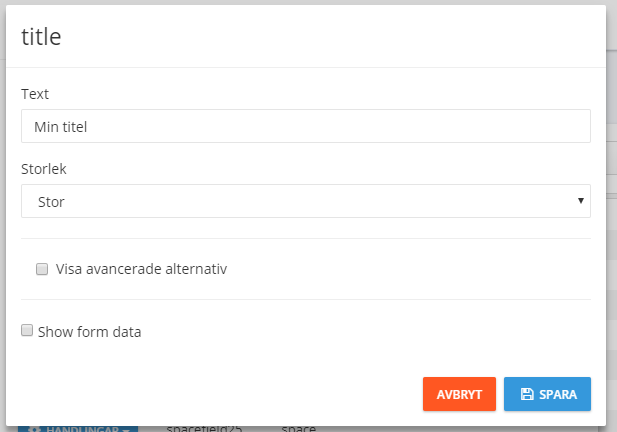
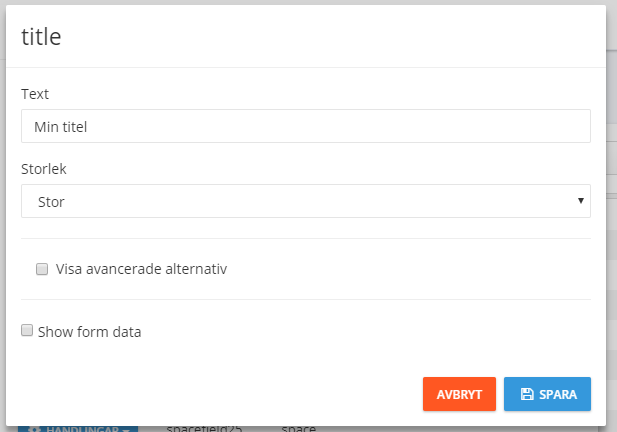
Title
Titel-fält som visar en förutbestämd titel:

| Namn |
Förklaring |
Text |
Text som visas. |
Storlek |
Storleken på texten: Stor, Medium, Liten. |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara gömt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
CSS-klasser |
Se CSS-klasser |
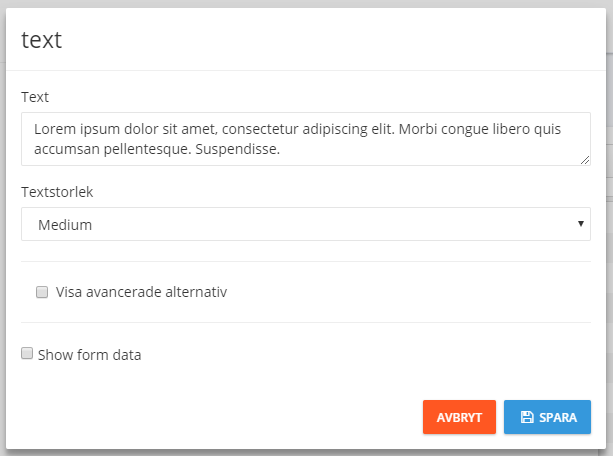
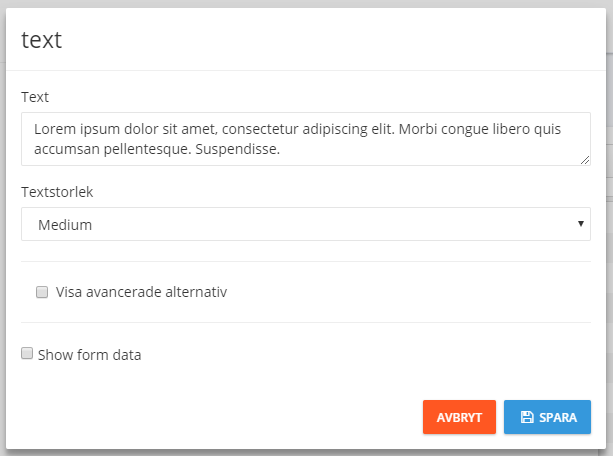
Text
Textfält som visar en förutbestämd text:

| Namn |
Förklaring |
Text |
Text som visas. |
Textstorlek |
Storleken på texten: Stor, Medium, Liten. |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Markdown |
Möjlighet för att skriva text med hjälp av Markdown.
Notera: Om du använder Markdown så används inte Text och Textstorlek |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
CSS-klasser |
Se CSS-klasser |
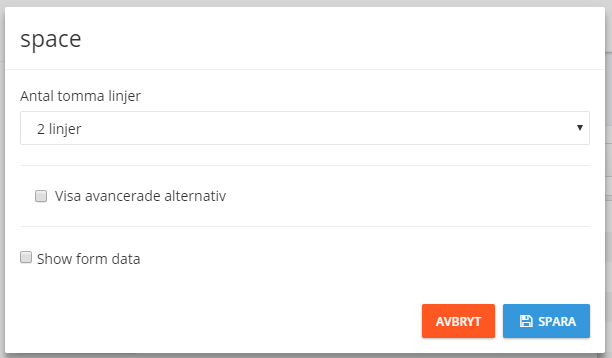
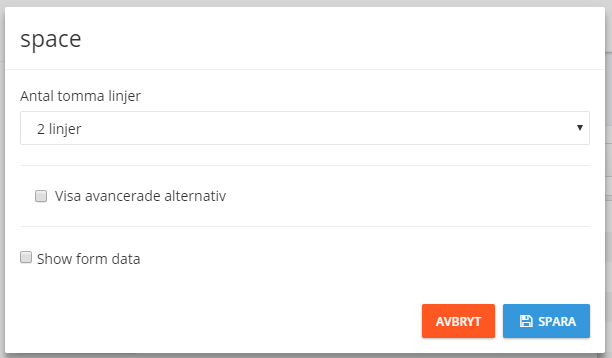
Space divider
Används för att ge mellanrum mellan fälten. Ger upp till 3 blanka linjer.

| Namn |
Förklaring |
Antal tomma linjer |
Antal tomma linjer: 1 linje, 2 linjer, 3 linjer |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Färg på linje |
Gör en linje med den färg du väljer |
Typ av linje |
Typ av linje, prickad or hel |
Tjocklek på linjen |
Hur tjock linjen borde vara |
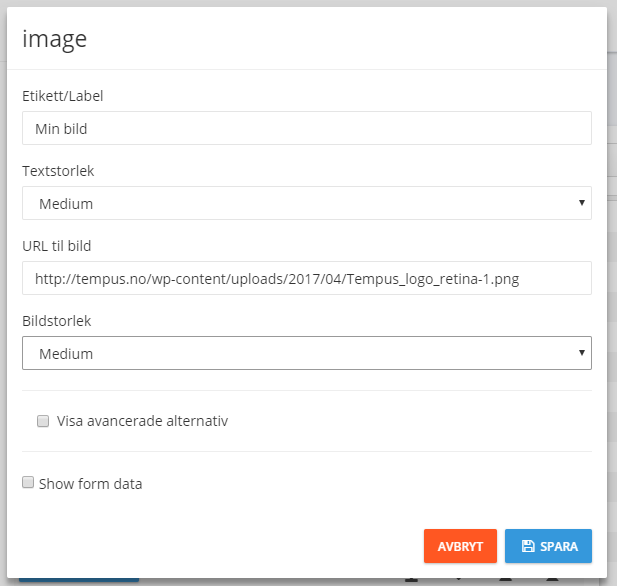
Image
Används för att lägga till en bild i formuläret:

| Namn |
Förklaring |
Etikett/Label |
Text som visas över bilden |
Tjocklek på linjen |
Storlek på texten: Stor, Medium, Liten |
URL til bild |
Länk/URL till bilden som ska visas |
Bildstorlek |
Storlek på bilden: Stor, Medium, Liten |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
CSS-klasser |
Se CSS-klasser |
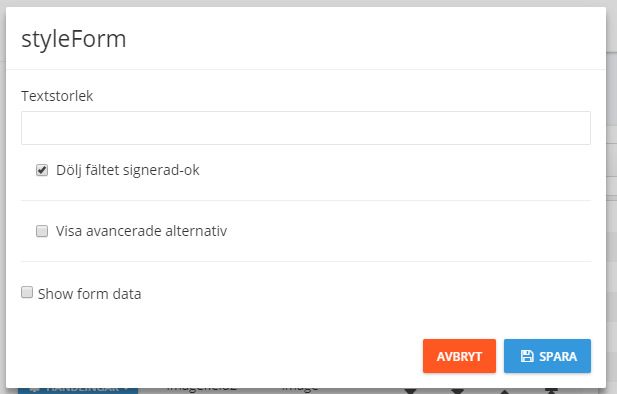
Används för att ändra utseendet på formuläret:

| Namn |
Förklaring |
Textstorlek |
Textstorlek |
Dölj fältet signerad-ok |
Döljer Signerad och OK i botten av formuläret vid insändelse. Används gärna om man har Button för leverering. |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Bakgrundsfärg |
Bakgrundsfärg på formuläret |
Fontfärg |
Textfärg. |
Special-CSS |
Egenvald CCS CSS.
Notera: Använd inte detta om du inte har kunskap om CCS |
Exemple på annat utseende vid användning av style form:

Text/tid inputs
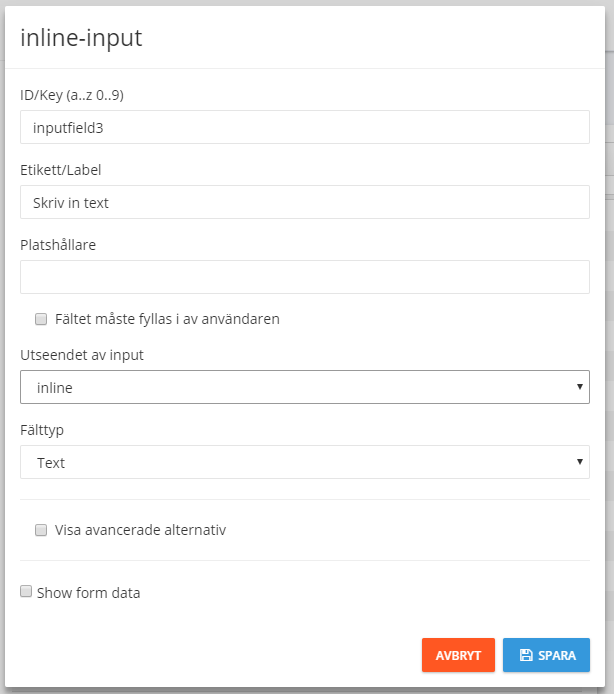
Används för att hämta information från användaren.
Används för att inhämta text som input från användaren:

| Namn |
Förklaring |
ID/Key |
Unik ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Platshållare |
Text som står i fältet fram tills användaren börjar skriva |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Utseendet av input |
Se egen tabell |
Fälttyp |
Se egen tabell |
Visa avancerade alternativ |
Se egen tabell |
| Utseendet av input |
Förklaring |
input |
Ingen label, enbart inputfält. |
floating-input |
När man trycker/fyller ut fältet, sätts label över inputfältet. |
inline-input |
Label på vänster sida och inputfält på höger sida. |
stacked-input |
Label över och inputfält under. |
| Fälttyp |
Förklaring |
Text |
Vanligt tangentbord. |
Number |
Numeriskt tangentbord. |
Telephone |
Telefon-tangentbord. |
E-post |
Tangentbord innehållande knappar som @ och .com. |
Datum |
Ger en popup-kalender för val av datum. |
Tid |
Ger en popup för att välja tid |
Datum och tid |
Ger en popup för att välja datum och tid |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
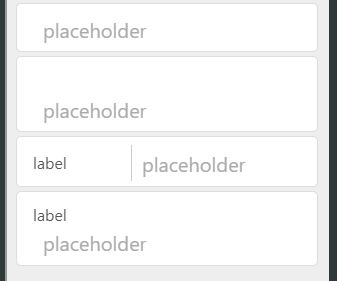
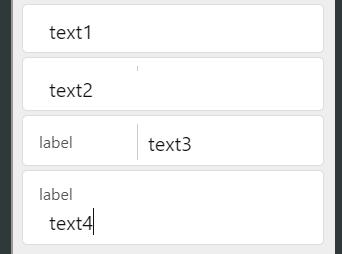
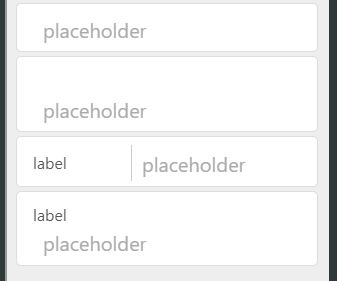
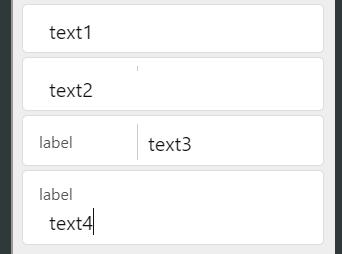
Exempel på de olika typerna av input. Från toppen till botten: input, floating-input, inline-input och stacked-input:
| Innan du skriver in text |
Efter att du har skrivit in text |
 |
 |
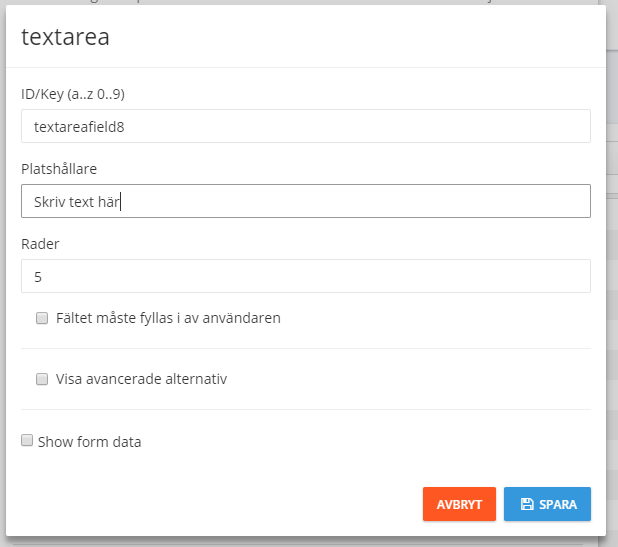
TextArea
Större textområde för utfyllnad av text.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Placeholder |
Text som står i fältet fram tills användaren börjar skriva. |
Rader |
Antal rader text-området ska vara |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
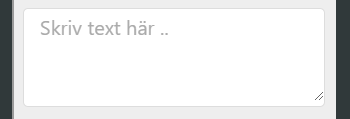
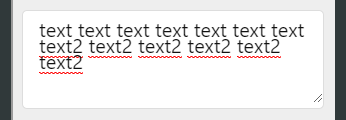
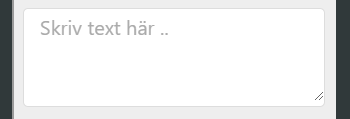
Exempel på textarea:
| Innan du skriver in text |
Efter att du har skrivit in text |
 |
 |
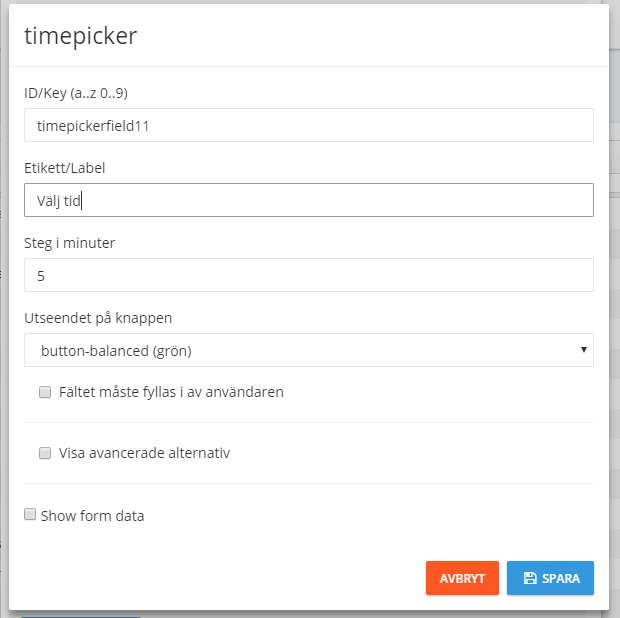
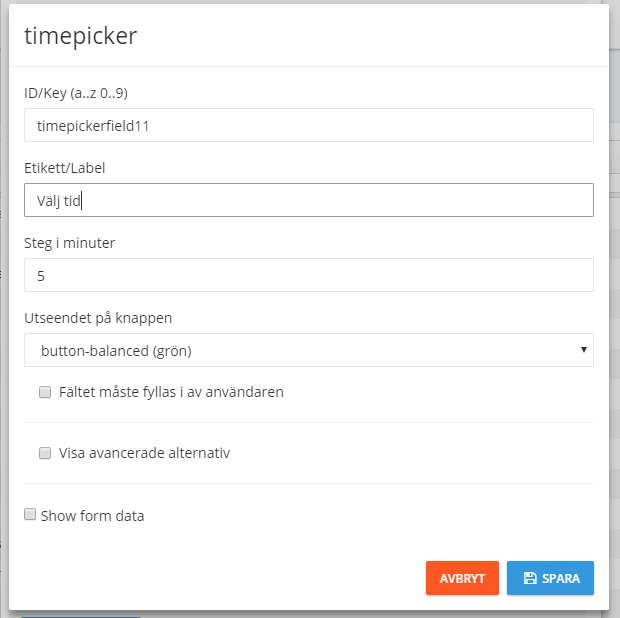
Time picker
Skapar en knapp för att välja klockslag.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Steg i minuter |
Hur stora steg väljaren tar när användaren ändrar minuter. |
Utseendet på knappen |
Färgalternativ för knappen. |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
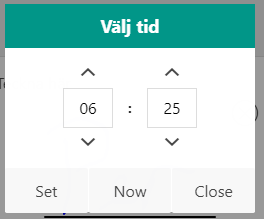
Exempel på time picker:
| Före val |
Val av tid |
Efter val |
 |
 |
 |
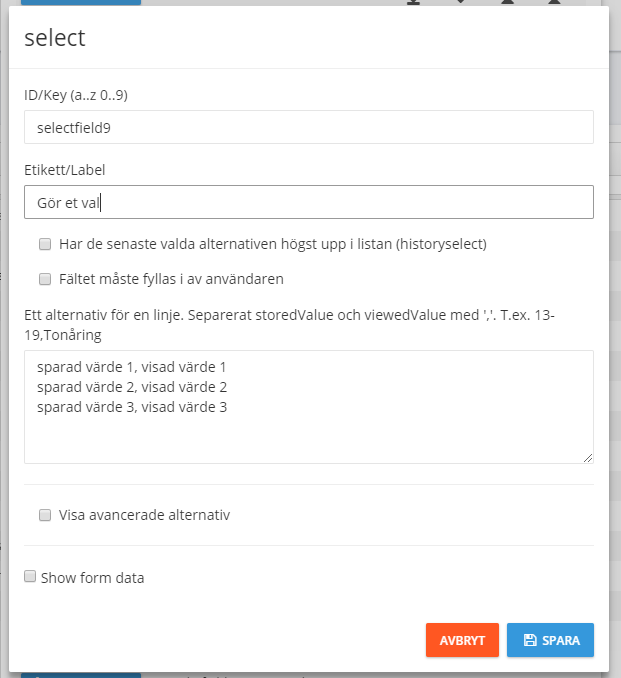
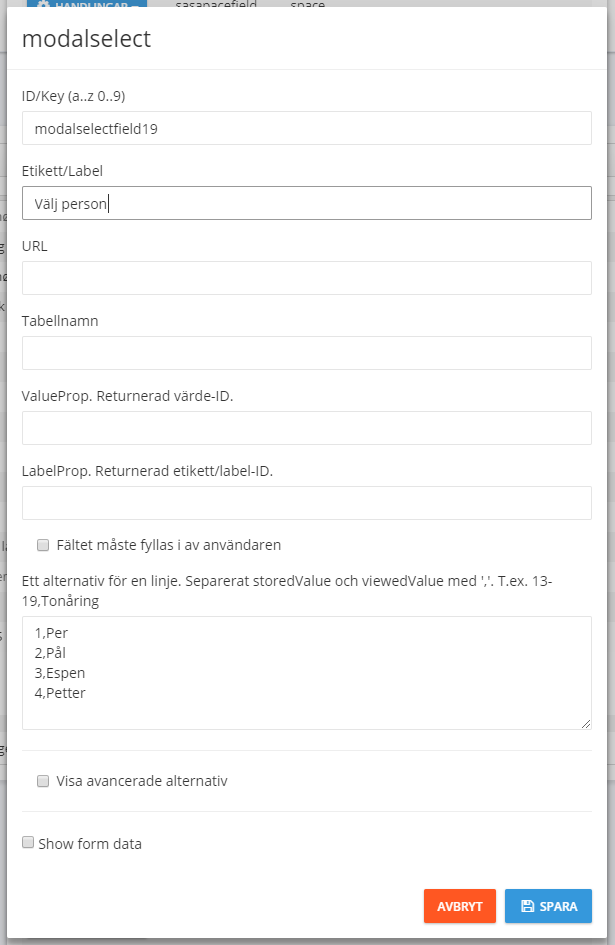
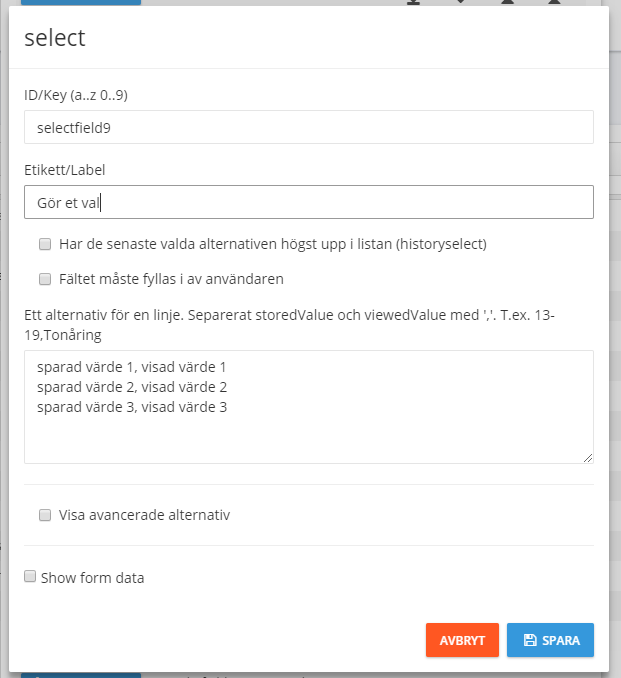
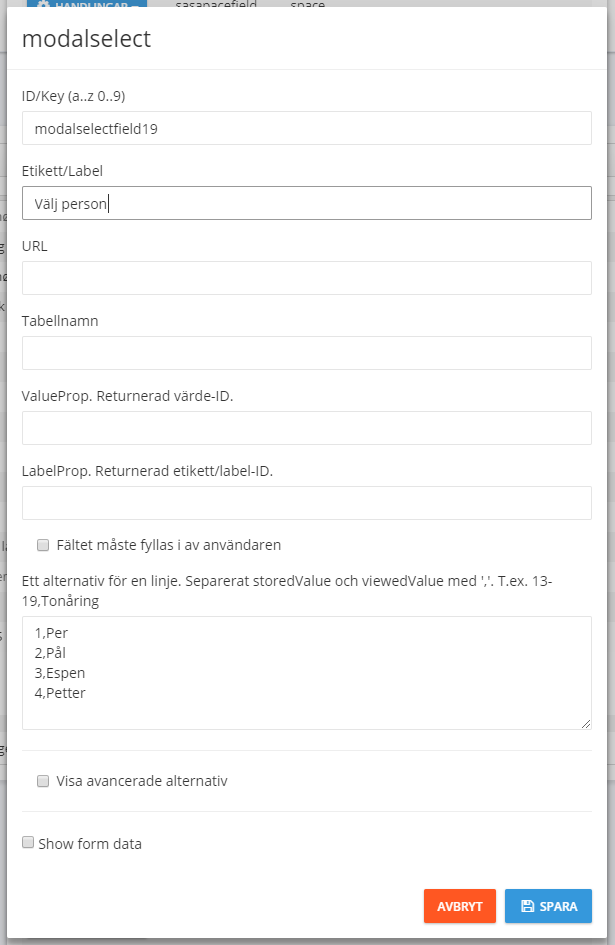
Select list
Används för att skapa en meny där användaren väljer ett element. Elementen läggs in linje för linje, där det lagrade värdet är före kommatecken och det användaren ser är efter kommatecken.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
historyselect |
Har de senaste valda alternativen högst upp i listan |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Ett alternativ för ... |
Fyll ut elementen (linje för linje) här med formatet lagrat värde, visat värde. |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
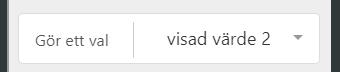
Exempel på select list:
| Före val |
Efter val |
 |
 |
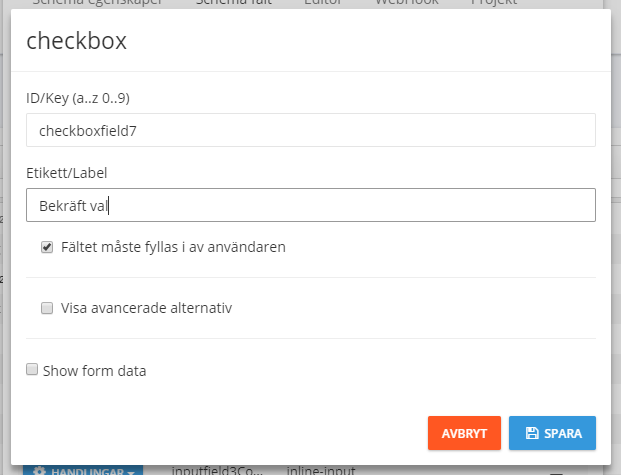
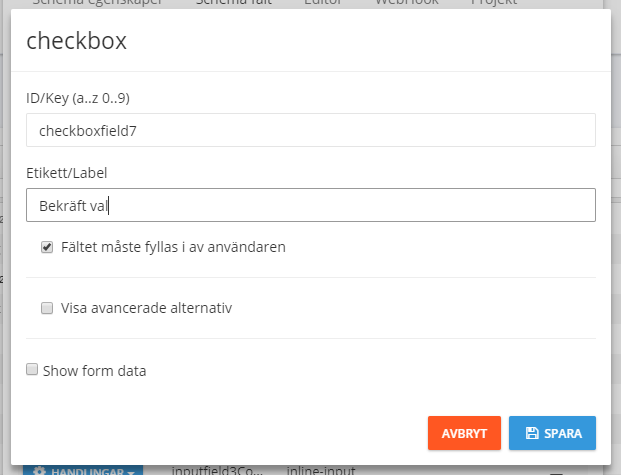
Checkbox
En av-bockning för att bekräfta ett val.

| Namn |
Förklaring |
ID/Key |
Unik ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
Exempel på checkbox:
| Innan avhukning |
Efter avhukning |
 |
 |
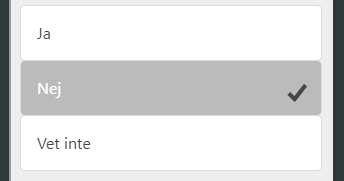
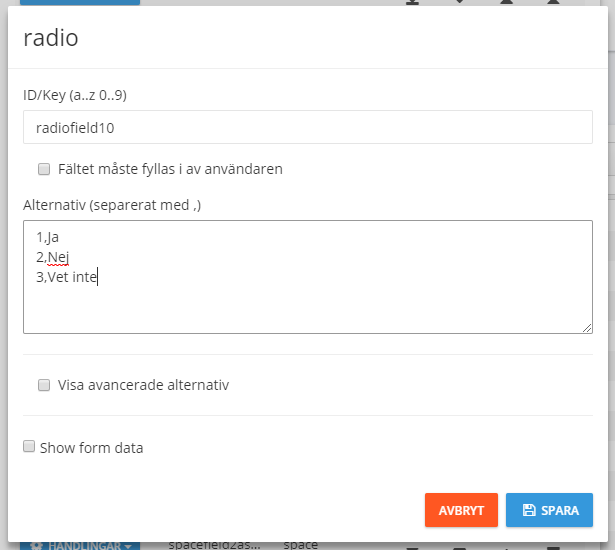
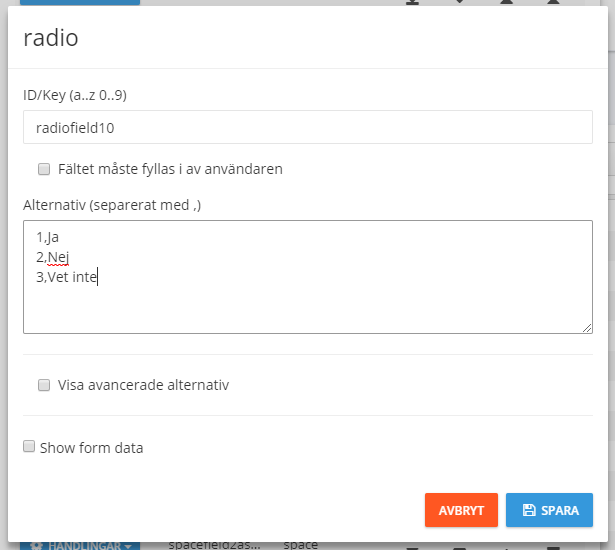
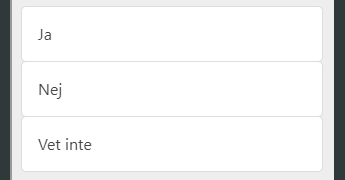
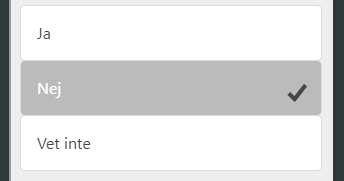
Används för att skapa ett knappfält där användaren bara kan välja ett av alternativen. Valen läggs in linje för linje, där det lagrade värdet är före kommatecken och det användaren ser är efter kommatecken.

| Namn |
Förklaring |
ID/Key |
Unik ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Fältet måste fyllas i av användaren |
Om använadre måste fylla ut detta fält |
Alternativ |
Fyll ut elementen (linje för linje) här med formatet lagrat värde, visat värde. |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
Exempel på radio button:
| Före val |
Efter val |
 |
 |
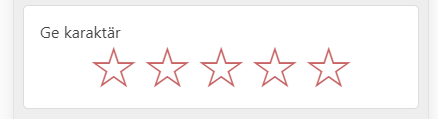
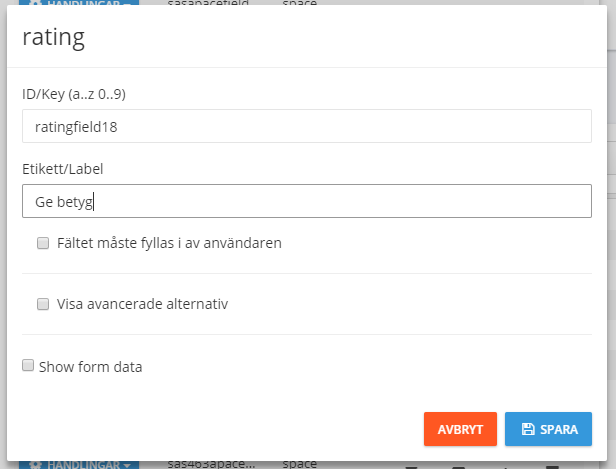
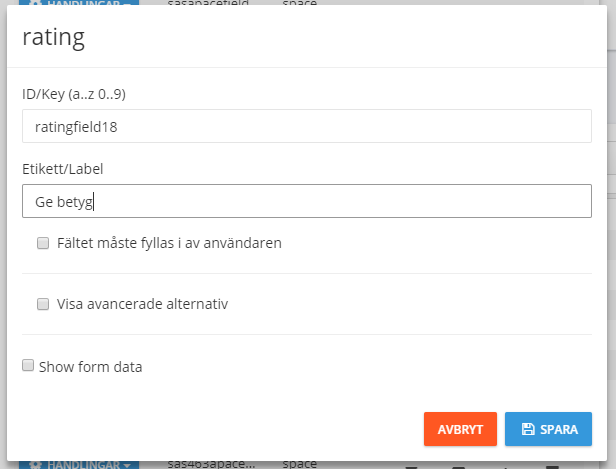
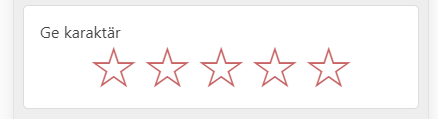
Rating
Ger användaren möjlighet att ge ett betyg från 1-5.

| Namn |
Förklaring |
ID/Key |
Unik ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Fältet måste fyllas i av användaren |
Om använadre måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Active icon |
Ikonen som valts/aktiv
Ikoner kan hittas här (använd kolumnen "Name") |
Icke-aktiv ikon |
Ikonen som inte är vald/aktiv |
Färg på aktiv ikon |
Färgen på den aktiva ikonen |
Färg på icke-aktiv ikon |
Färgen på de inaktiva ikonen |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
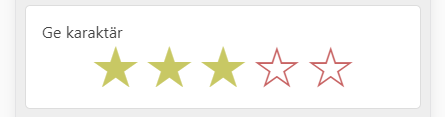
Exempel på rating:
| Före val |
Efter val |
 |
 |
Search list
Skapar en sökbar lista. Kan skapas på tre olika sätt:
- En lokal lista, på samma sätt som en Select-list.
- Hämta värden från en tabell i TempusIN (se uppslagsregister)
- Hämta värden från en extern källa via ett API.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
URL |
Länk/URL för API-kall om värden ska hämtas externt. |
Tabellnamn |
Namn på tabell i TempusIN om värdena ska hämtas där. |
ValueProp |
Vid användning av externt API-kall eller TempusIN-tabell: ID till värdena som ska sparas. |
LabelProp |
Vid användning av externt API-kall eller TempusIN-tabell: ID till värdena som ska visas. |
Ett alternativ för ... |
För lokal lista: Fyll ut elementen (linje för linje) här med formatet: lagrat värde, visat värde. |
Fältet måste fyllas i av användaren |
Om använadre måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Uppdatera när .. |
Uppdatera fältet när ett av dessa fält ändras
Givet på formen model.key, delat med , |
Databana till data |
Vägen till var data finns i det returnerade objektet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
Exempel på search list:
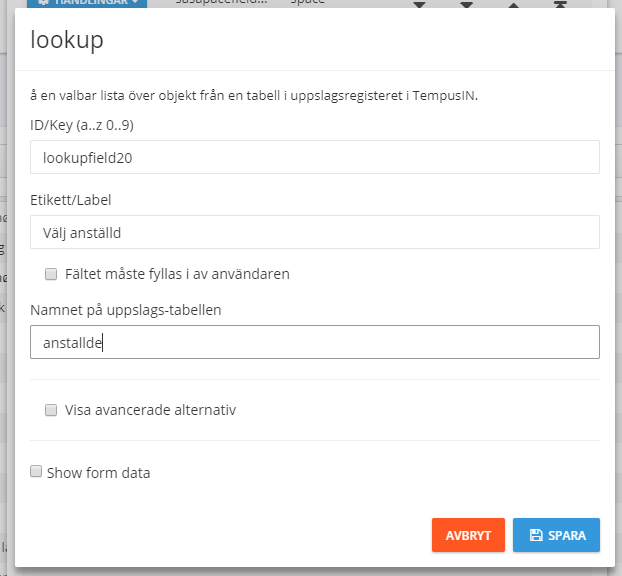
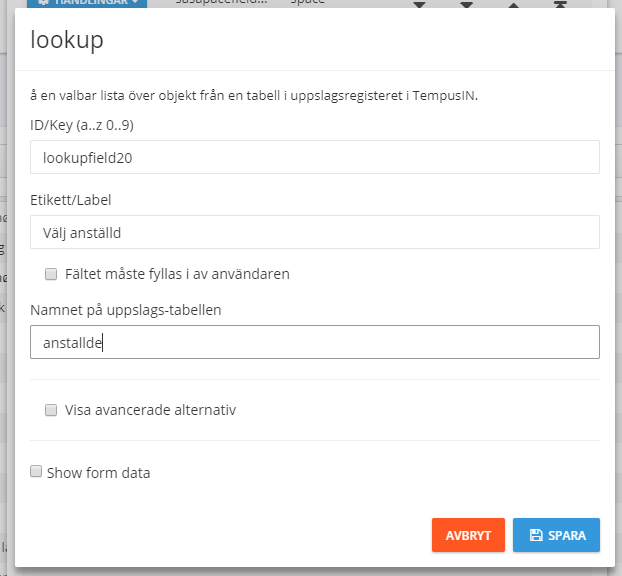
Lookup
Hämtar värden från en TempusIN-tabell (se Uppslagsregister) som kan väljas.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Namnet på uppslags-tabellen |
Namn på tabell i TempusIN som värdena ska hämtas från.
Notera: Det är viktigt att tabellen och formuläret är i samma projekt. |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
Exempel på lookup:
| Före val |
Efter val |
 |
 |
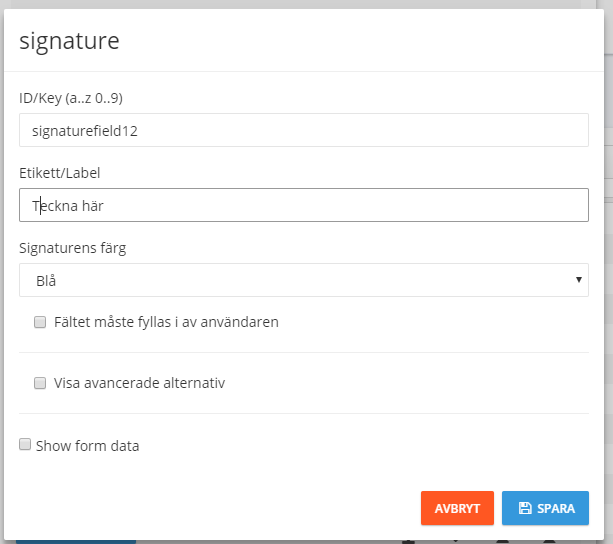
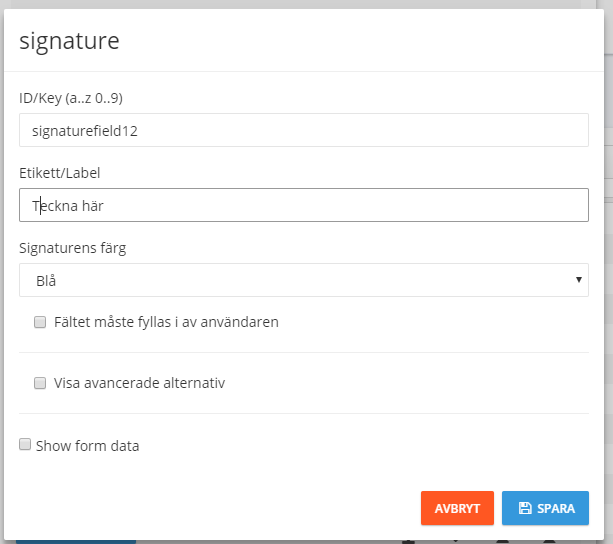
Signature
Ger ett signaturfält.

| Namn |
Förklaring |
ID/Key |
Unik ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Signaturens färg |
Färg på signaturen: Svart, Blå, Röd. |
Fältet måste fyllas i av användaren |
Om använadre måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
CSS-klasser |
Se CSS-klasser |
Exempel på signature:
| Före signering |
Efter signering |
 |
 |
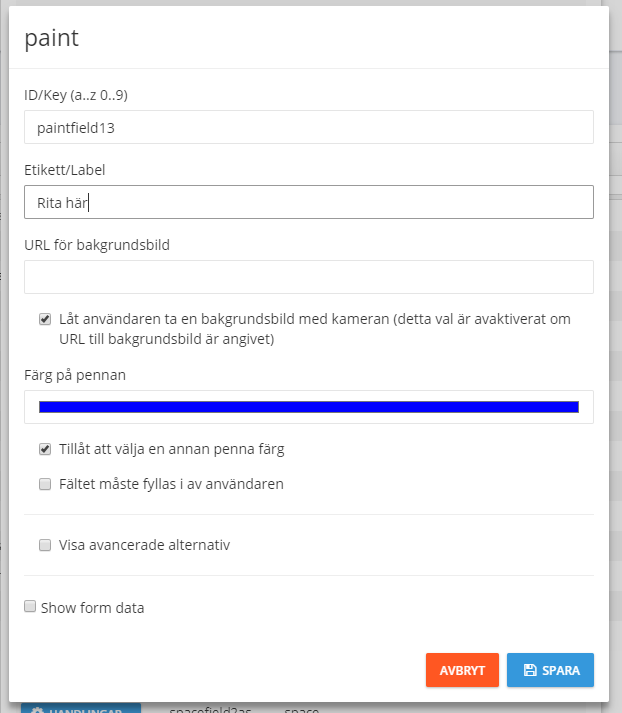
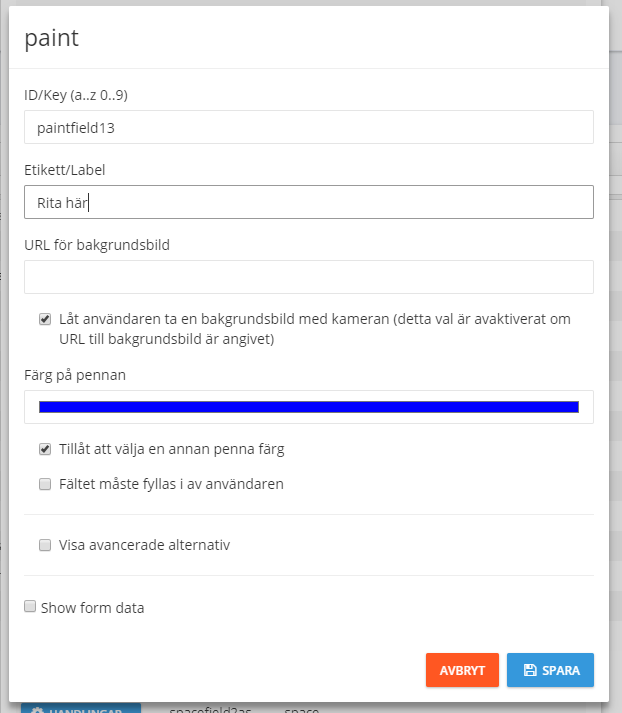
Paint
Ger ett rit-fält.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
URL för bakgrundsbild |
Möjlighet för att ge länk/URL om man vill ha bakgrundsbild. |
Låt användaren ta en bakgrundsbild ... |
Tillåt att användaren kan ta en bild att rita på. |
Färg på pennan |
Rit-färg |
Tillåt att välja en annan penna färg |
Tillåt användaren att välja rit-färg. |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
CSS-klasser |
Se CSS-klasser |
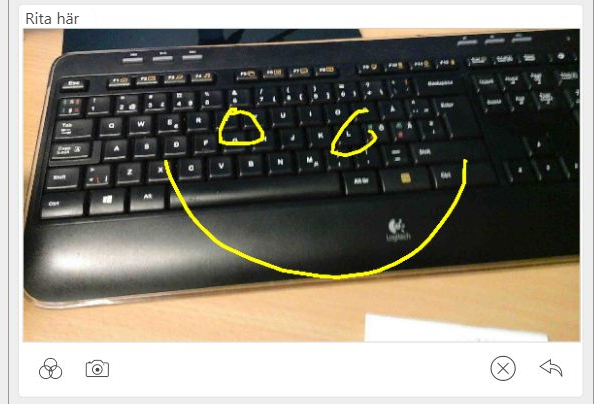
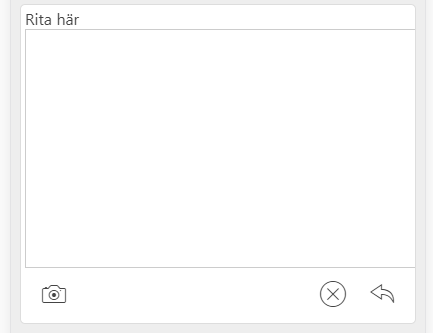
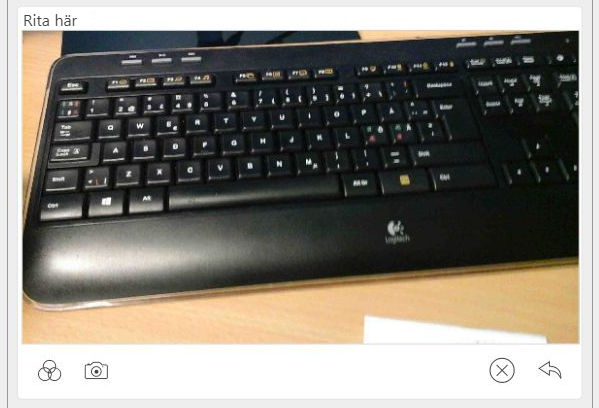
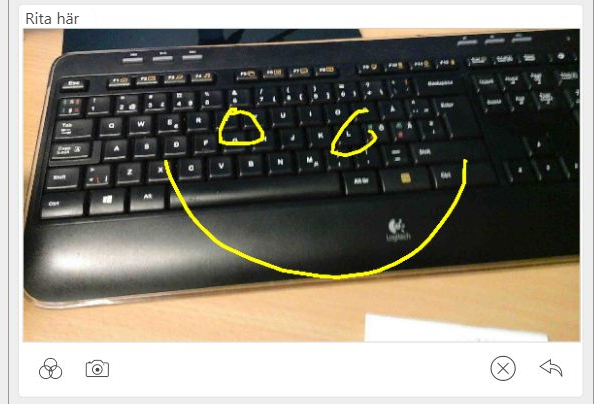
Exempel på paint:
| Före ritning/foto |
Efter taget foto |
Efter ritning |
 |
 |
 |
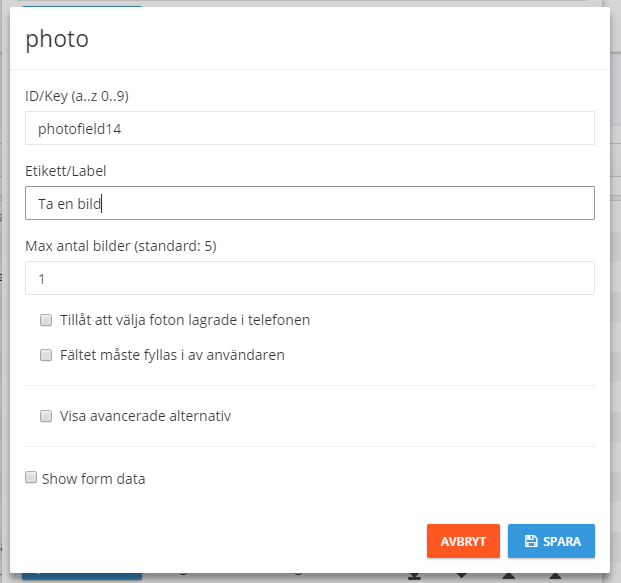
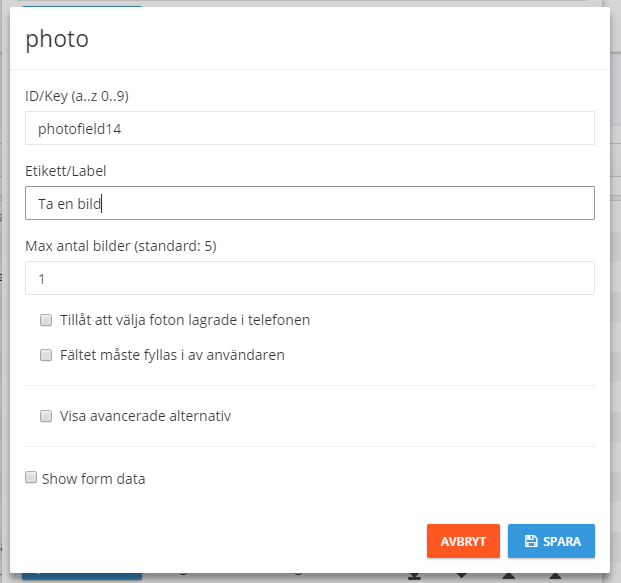
Photo
Tillåter användaren att ta bild(er) som sparas i formuläret.

| Namn |
Förklaring |
ID/Key |
Unik ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Max antal bilder |
Max antal bilder användaren får ta. |
Tillåt att välja ... |
Tillåt användaren att välja bilder som lagras lokalt i telefonen |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
CSS-klasser |
Se CSS-klasser |
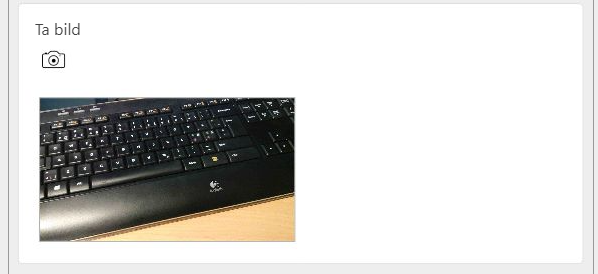
Exempel på photo:
| Före bild |
Efter bild |
 |
 |
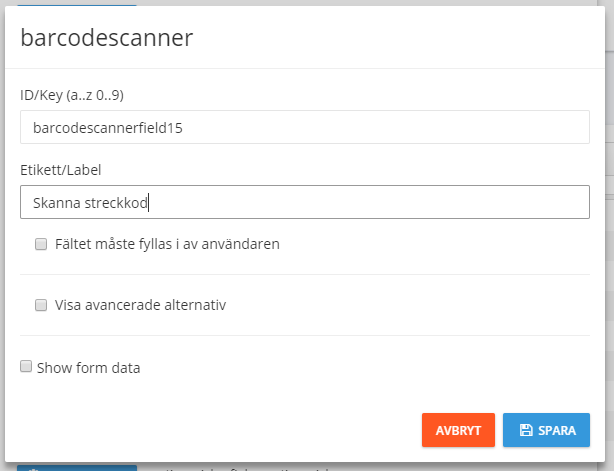
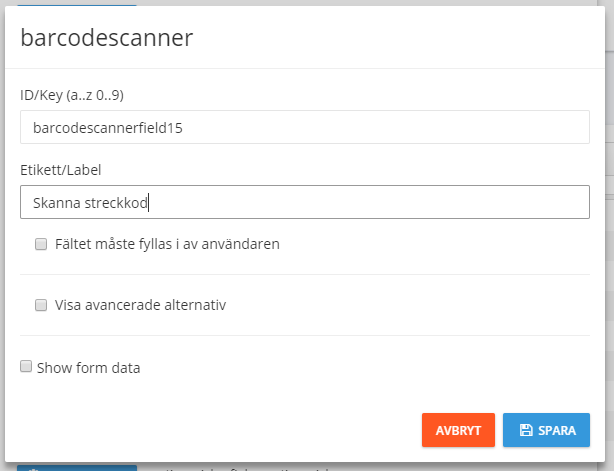
Barcode Scanner
Tillåter användaren scanna en streckkod.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Aktivera multiscan |
Aktivera multiscan. Det innebär att du skannar flera streckkoder en efter en och de läggs till som en lista tillsammans med (tillval) ytterligare information |
Texten i popup |
Texten som finns i popupen som begär ytterligare information. Lämna tomt för ingen popup |
Typ av input i popupen |
Vilken slags input som ska hämtas in i popupen |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
Exempel på barcode scanner:
| Före scan |
Efter scan |
 |
 |
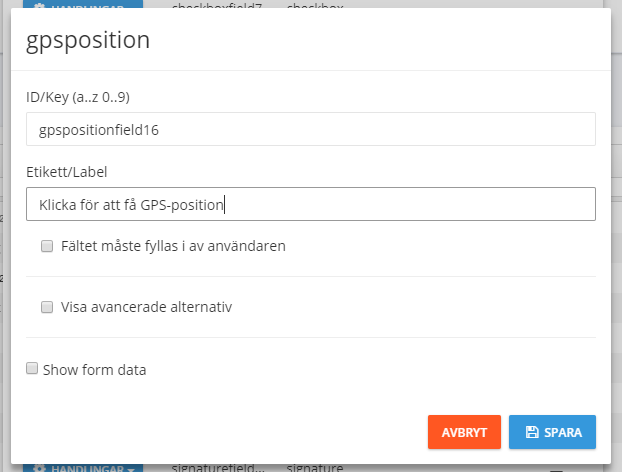
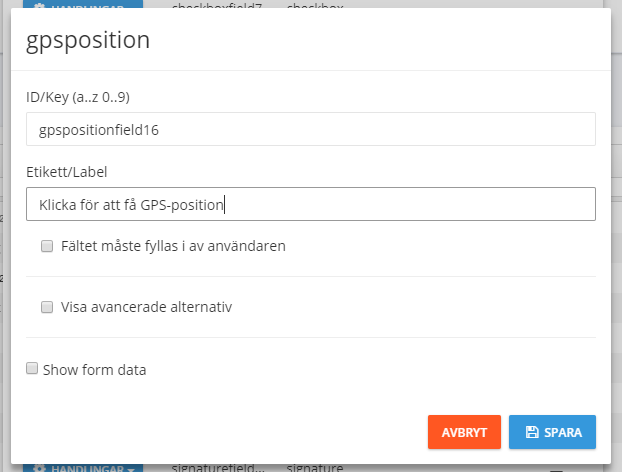
Position
Tillåter användaren att hämta sin GPS-position.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Avgränsningstecken |
Fyll i för att ändra delaren mellan latitud och longitud (default: ,) |
Automatiskt få ... |
Hämtar positionen automatiskt när formuläret öppnas |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
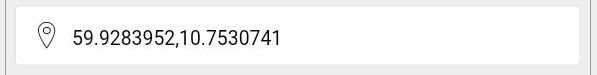
Exempel på position:
| Före gps |
Efter gps |
 |
 |
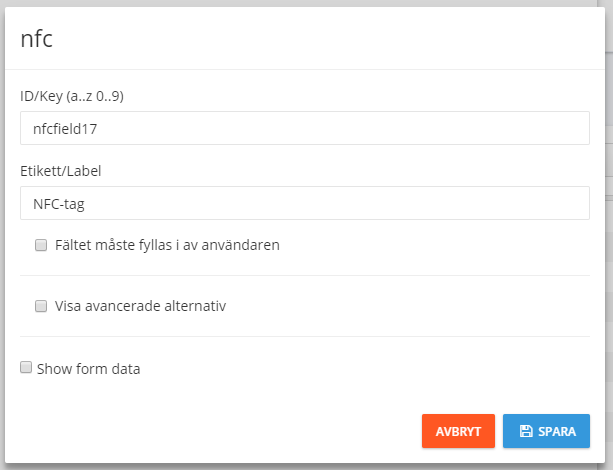
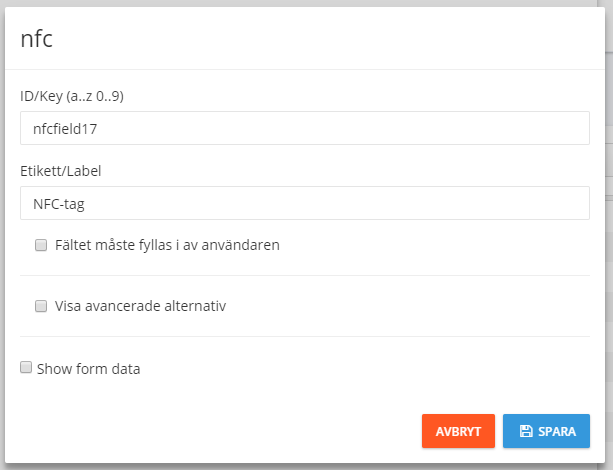
NFCtag reader
Används för att scanna NFC-tag. Aktiveras genom att man trycker på ikonen som visas.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Alltid aktiv |
Om vald, så är NFC-scannern alltid aktiv. |
Inaktivera manuell input |
Om det är valt kan användaren inte skriva in text i fältet med tangentbordet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
Exempel på NFC-tag reader:
| Före scan |
Efter scan |
 |
 |
API-fält
Olika fält för att hämta/skicka information till andra källor.
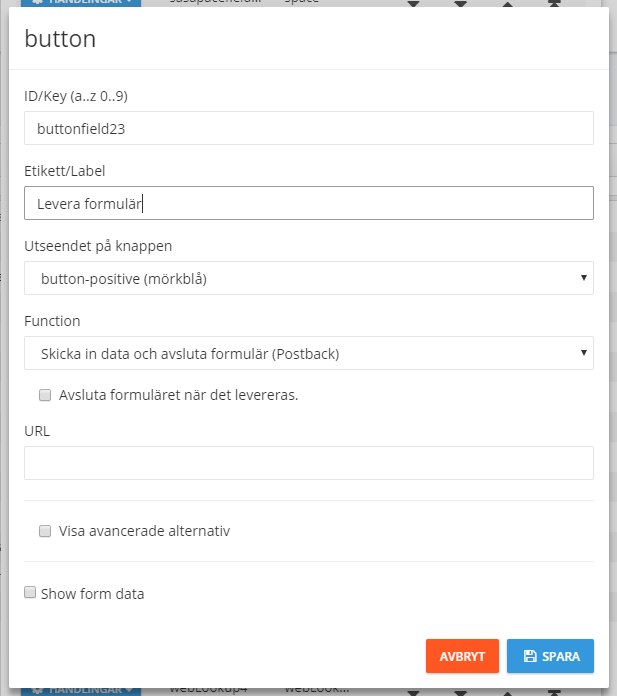
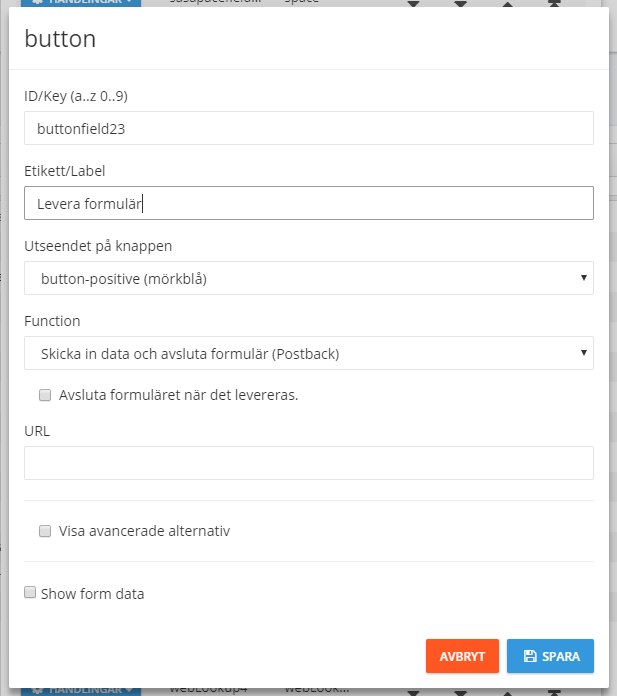
Skapar en knapp som används för att leverera formulär samtidigt som data skickas till ett API.

| Namn |
Förklaring |
ID/Key |
Unik ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Utseendet på knappen |
Olika färgalternativ för knappen. |
Function |
Se egen tabell |
Avsluta formuläret när det levereras. |
Lämnar formuläret när man tryckt på knappen.
Notera: Om funktionen är Postback går den fortfarande ur formulären |
URL |
Länk/URL till det API som datan ska hämtas från. |
Visa avancerade alternativ |
Se egen tabell |
| Function |
Förklaring |
Postback |
Levererar formuläret, skickar datan till API/URL och lämnar formuläret (oavsett vad som är valt). |
Get |
Skickar in data och får svar. Används tillsammans med servermessage i editor. |
Register new values |
Skickar data till API och TempusIN, och förblir I formuläret. Ger en popup som respons. |
Mellanspara |
Mellansparing. Skickar in formuläret, men blir inte registrerat som levererat. Användare får upp de samma värdena nästa gång formuläret öppnas. |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
Exempel på button:

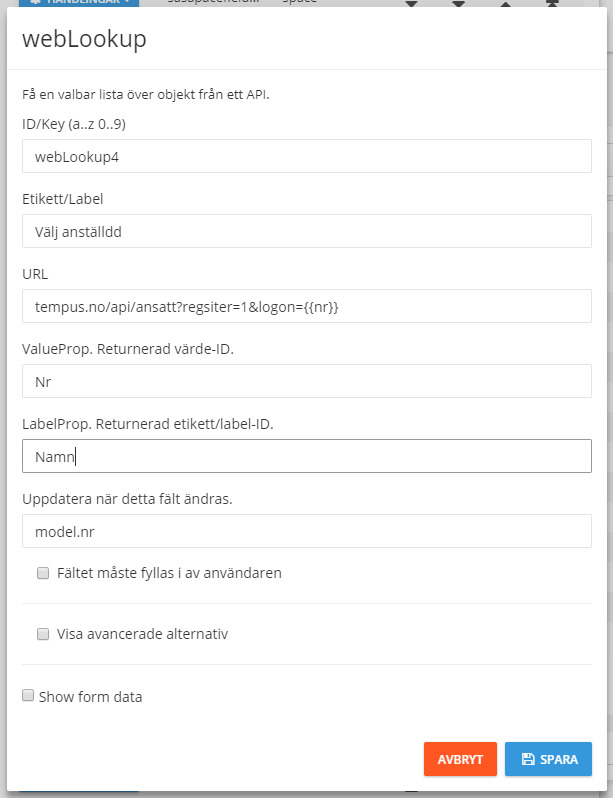
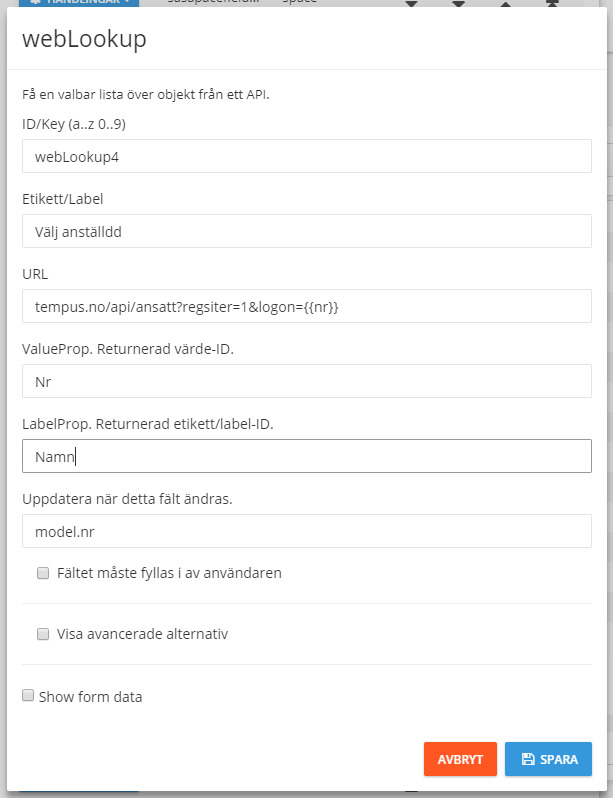
webLookup
Hämtar val från ett API. APIets data skickas i URL.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
URL |
Länk/URL till API. Data till API skickas med här. Använd Key-en till fältet mellan dubbla ”krullparenteser” ({{ansattnr}}). |
ValueProp |
ID till värdet som ska sparas. |
LabelProp |
ID till värdet som ska visas. |
Uppdatera när ... |
Key, med model. först, till elementet som ska trigga en ny inhämtning när det ändrar sig, t.ex. model.ansattnr |
Fältet måste fyllas i av användaren |
Om användaren måste fylla ut detta fält |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Databana till data |
Vägen till var data finns i det returnerade objektet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
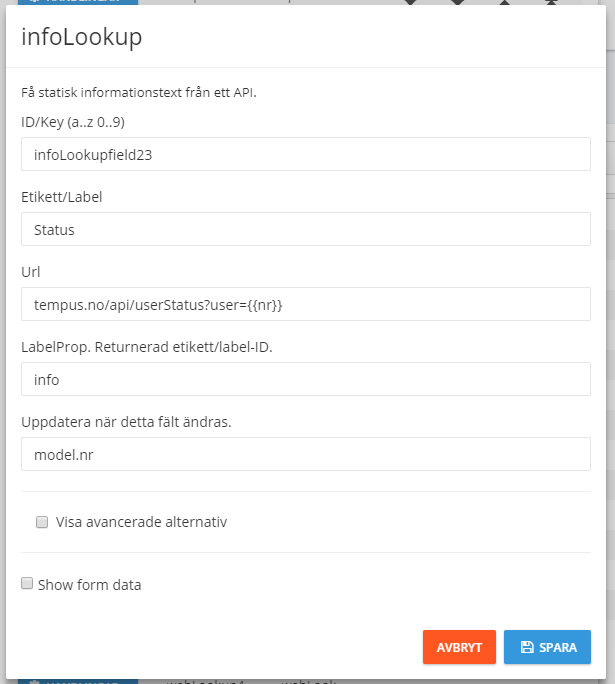
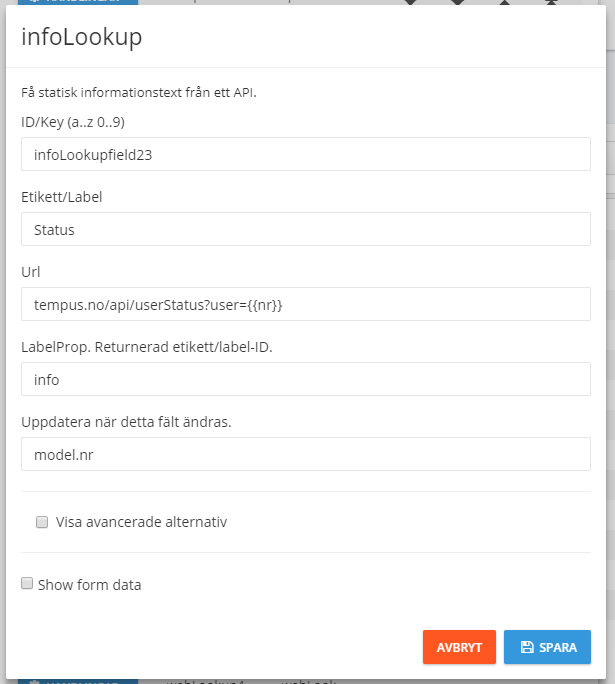
infoLookup
Hämtar information från ett API.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
URL |
Länk/URL till API. Data till API skickas med här. Använd Key-en till fältet mellan dubbla ”krullparenteser” ({{usernr}}). |
LabelProp |
ID till värdet som ska visas |
Uppdatera när ... |
Key, med model. först, till elementet som ska trigga en ny inhämtning när det ändrar sig, t.ex. model.usernr |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Text som ska visas ... |
Om det inte returneras ett giltigt objekt visas den här texten |
Databana till data |
Vägen till var data finns i det returnerade objektet |
Markdown-mall |
Markdown mall för att visa data
Note: Om detta används används labelProp inte |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
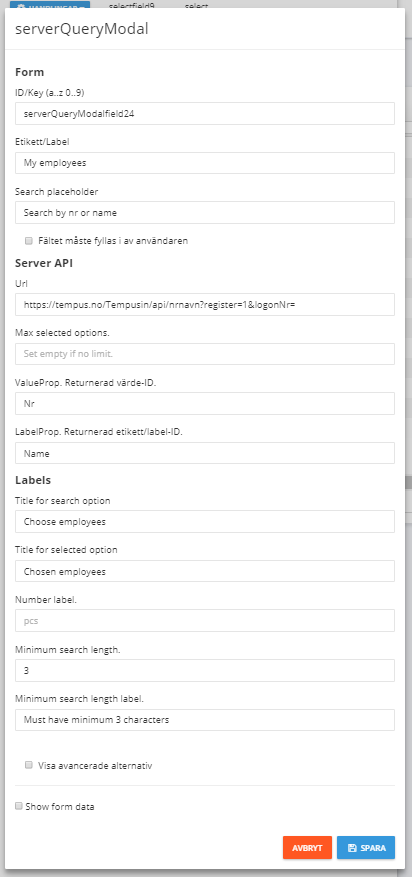
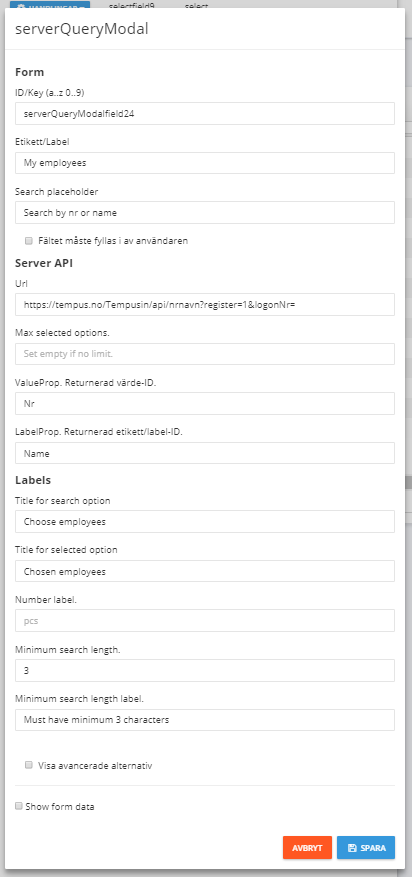
SearchLookup
Utför sök direkt mot server. Hämtar namn på tidigare lagrade värden från server.

| Namn |
Förklaring |
ID/Key |
Unikt ID för fältet. Kan enbart använda bokstäver (a-z) och tal. |
Etikett/Label |
Text som ska ge förklaring |
Search placeholder |
Ge användaren en förklaring på vad man kan söka efter. |
Fältet måste fyllas i av användaren |
Om använadre måste fylla ut detta fält |
Url |
Länk/URL till kall mot API. |
Max selected options |
Maximalt antal element som kan väljas. För obegränsat: uppge ej värde. |
ValueProp |
ID på element som ska sparas. |
LabelProp |
ID på element som ska visas. |
Title for search option |
Titel på listan över träffar på söket som kan väljas. |
Title for selected option |
Titel på listan över valda element. |
Number Label |
Texten på antal. Vid flerval visas det endast ett antal + nrLabel (exempel: ”3 stk.”). |
Minimum search length |
Antal tecken användaren måste skriva innan den söker. |
Minimum search length label |
Ge användaren en förståelse för hur många tecken som måste inmatas. |
Visa avancerade alternativ |
Se nedan |
| Avancerade alternativ |
Förklaring |
Logiskt uttryck för att dölja fältet |
Uttryck som används för att avgöra om fältet ska vara dolt eller inte |
Dölj fält från början |
Döljer fältet från början. Kommer inte att visas utan ett Logiskt uttryck för att dölja fältet |
Håll värdet |
Fältet börjar med det värde som användaren senast angav |
CSS-klasser |
Se CSS-klasser |
(Denna dokumentationssida blev senast uppdaterad 27.08.2018)